Here’s a tale from the internet that circulates ad nauseam.
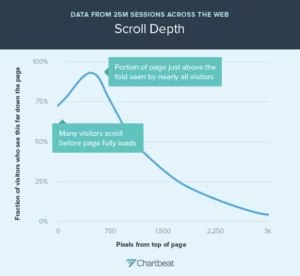
Vivian browses a webpage…but she fails to find what she is seeking for. She makes a slight descent. nonetheless, she has yet to locate it. continues to scroll… still not present… she then scrolls all the way to the bottom of the page… In the website footer, it can be found. The website she wanted to visit!

Website footers are stepping up to the plate all over the internet, catching visitors like a safety net before they strike the bottom of the page hard. Its function is to assist users by providing information and navigational options at the bottom of online pages. Designing a website’s footer involves deciding what to put there in order to serve users and advance corporate objectives.
What is Footer in WordPress?
Your website’s footer is the section that follows the body of your site’s content. It’s a standard component of web design that’s implemented on millions of sites.
The footer code space is sometimes referred to as the footer. Website management often involves inserting code into the bottom of your site for the benefit of third-party services like Google Analytics, Facebook Pixel, and others.
Invisible to site visitors, this footer code is where functional and decorative code snippets are hidden away. WordPress novices often struggle with deciding what to include in their site’s footer. This is a lost chance to enhance your site’s quality.
So, let’s check out what you can do to improve the footer of your WordPress site and what you can add to it.
Best Practices to Use Footer in Website
1. Adding Links to The Footer of Your WordPress Site
It’s common practice for websites to list their most vital pages in the footer section. Typical sections included are “About Us,” “Contact Us,” “Meet the Team,” “Media,” and “Shop.”
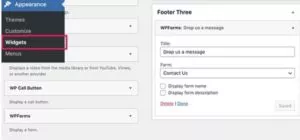
The widget section in the footer is a standard feature of all modern WordPress themes. This is what we’ll use to customize your website’s footer with a variety of widgets and features.

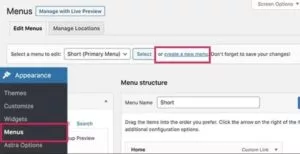
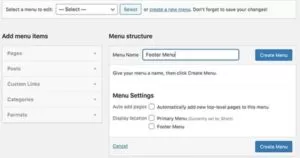
To add a menu, head to the Appearance » Menus tab and then click the “create new menu” option. The next step is to give your menu a name and activate it by clicking the “Create Menu” button.

Then, in the right column, click “Add to Menu” next to the items you just selected in the left column. To permanently save your work, use the Save option from the File menu after you’re done. Check out our page on WordPress navigation menus if you need further assistance.
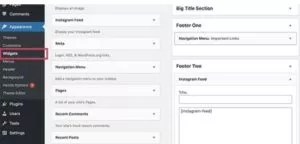
Now that the menu has been made, it may be shown in the website’s footer. Add the Navigation Menu widget from the Appearance » Widgets page to the footer sidebar. Then, choose the footer menu you just made from the drop-down menu, and hit the Save button.
2. Adding Code in WordPress Footer
In the course of managing your WordPress site, you might need to include a line of code in the footer section. The footer.php template is a good place to put them if you want to change your theme files directly. However, this is a horrible strategy because your code will be lost if you ever upgrade the theme.
To insert code into the WordPress footer, a plugin is the best option.

The Insert Headers and Footers plugin must be installed and activated first. You’ll need to go to Settings » Insert Headers and Footers after activation. The ‘Scripts in Footer’ box is where you should paste your code snippet.
3. Adding Privacy Policy Link in WordPress Footer
Website owners must create a privacy policy page and provide links to it throughout the site in order to be in compliance with the General Data Protection Regulation and similar regulations in other countries.
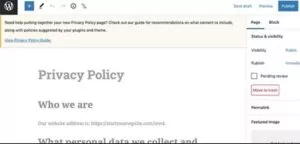
With WordPress, it’s simple to establish a page dedicated to privacy policies and include a link to it in your site’s footer. Get started by going to your account’s Settings » Privacy. WordPress has automatically begun drafting your Privacy Policy page.

To make use of the pre-made template for the Privacy Policy, click the “Use This Page” option. The next step is to edit the page just like any other WordPress page. If you feel further detail is necessary regarding your privacy policies, feel free to add it and make the page public.
4. Adding Copyright Date in WordPress Footer
In the WordPress websitewordpr footer, you might also include a copyright date. One option is to edit the theme’s settings and include the wording there The bottom area of your site is a great place to include some text, and many of the best WordPress themes make this easy to do. To access this feature, navigate to the Appearance » Customize page and locate the footer settings panel in the left sidebar.

You can make the copyright symbol by adding your text in this format:
© Copyright 2016-2021. All rights reserved.
Update the theme and publish your changes.
5. Remove Powered by Links from Footer in WordPress
If you use a free WordPress theme, there may be a link in the footer leading back to WordPress or the designer’s own site. These links are not required to remain on your site. As they are external links, including them on every page of your site will lower your SEO ranking.
These days, a lot of WordPress themes make it simple to disable external links. This option can be found on the Appearance » Customize page. Usually, you may find it in the panel of settings that’s situated beneath your footer.

Some themes, however, may choose to permanently include the URLs in the theme files, rendering manual removal impossible. The links can be removed by editing the footer.php file in your theme’s folder.
6. Add Instagram Feed in WordPress Footer
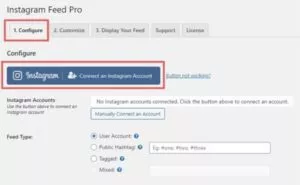
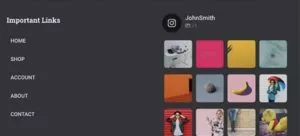
The website footer is a great area to showcase your most current Instagram photographs, especially if you operate a fashion blog or want to promote your Instagram content. You must first equip your site with the Smash Balloon Instagram Feed plugin and turn it on.

Once that’s done, head over to your Instagram Feed’s settings by clicking the gear icon there.

To link your Instagram to your WordPress site, just follow the on-screen prompts. The Instagram Feed widget, after installed, may be found in the footer sidebar under Appearance » Widgets.

You may quickly integrate social media feeds like Facebook, YouTube, and Twitter into your site with the use of Smash Ballon’s plugins.
7. Add a Sticky Footer Bar in WordPress
Do you need a place to advertise new services or post important announcements? With a sticky floating footer bar, your banner will stay put at the bottom of the screen no matter how far up the page the user scrolls.

OptinMonster is what you need for this. It is the most effective program available for preventing website visitors from leaving and increasing sales. In addition, it has robust display rules, so you can use it to display unique, personalised messages for each of your site’s visitors in the footer.
- To begin, you must create an account with Optinmonster.
- Then, add the OptinMonster plugin to your WordPress site and make sure it’s active.
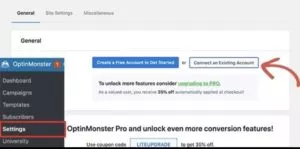
- When you’re ready to connect your existing account, head to the OptinMonster » Settings page.

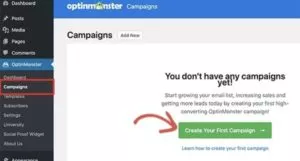
- Once you’re linked up, head over to OptinMonster » Campaigns and hit the “Add New” or “Create your first campaign” button.
- Select “Floating Bar” as your campaign type, and then pick a design from the next screen.
- To make changes, just use your mouse and click on the element you want to modify, or drag and drop building pieces from the sidebar.

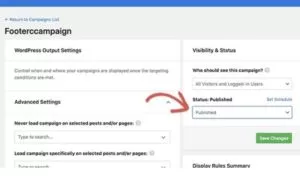
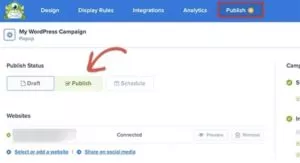
When you are satisfied with your campaign’s current state, click the Publish tab to activate it.

After you’ve finished creating your campaign, click the Close button to return to your WordPress dashboard. To complete the campaign, click the “Published” button.

Your website now has a live demo of the floating footer bar campaign.
-
Add Social Buttons in WordPress Footer
Including social media icons in your WordPress theme’s footer is yet another smart use of that area.

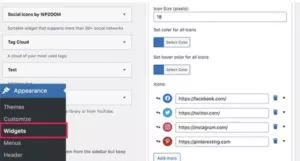
The Social Icons Widget plugin only needs to be installed and activated. After activation, the Social Icons widget can be added to the footer widget area via the Appearance » Widgets page.
There are several customization possibilities for the plugin, including color schemes, icon sets, button styles, and more. Simply replace the sample URLs in the social media profile icons with your own.
To see it in action, go to your website after clicking the save button.

-
Add a Phone Number in WordPress Footer
If you provide phone-based services, such as customer support or sales, including your phone number in the WordPress website footer area will make it easier for visitors to get in touch with you.
A business phone number is required for this purpose. Nextiva is the most reliable and affordable option for small businesses looking for a professional phone service. The ability to manage calls from any internet-connected device, as well as make calls at a reduced cost and with more complex capabilities like call forwarding, is a result.

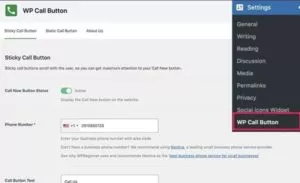
Once you have a phone number, you can incorporate it into your website in a variety of ways. The simplest method is to use the WP Call Button plugin. Once activated, the plugin can be customized via the Settings » WP Call Button page.
10. Add a Contact Form in WordPress Footer
You can avoid having your WordPress website footer serve as a useless afterthought. Allow your consumers to continue the discussion by submitting a contact form.

The WPForms plugin only requires installation and activation. It’s the best contact form plugin for WordPress, and you can stick it in the footer or any other spot you like.

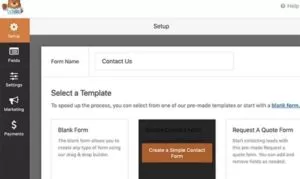
After activation, you can create a new contact form by visiting the WPForms » Add New page. Create a new form and choose the “Simple Contact Form” layout.

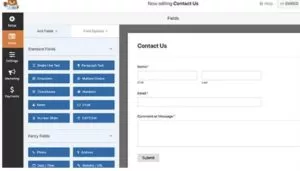
Next, WPForms will bring up the form editor with the standard fields for a contact form. Every single editable field is just a mouse click away. The left-hand column also allows you to add blank fields.
When you’re through making changes, close the form editor by clicking the Save button. To integrate the WPForms widget into your footer, navigate to Appearance » Widgets. The next step is to click the Save button after choosing the form you just made from the drop-down menu.
To begin, make sure the “Call Now Button Status” is set to “Active.” Then, enter your phone number and decide where you’d like the button to appear. When you’re done making adjustments, be sure to click the “Save Changes” button.
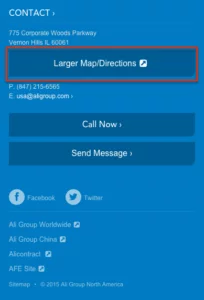
11. Address and link to map/directions
Location details are a standard inclusion in website footers, and users have come to anticipate them. It’s a way to let Google know where you are, which is useful for attracting clients in your immediate vicinity. You can make it easier for people to find you by linking to a map.
For mobile users, this link can be designed to appear as a large button they can tap to open their device’s native mapping app.

12. Navigation
Your footer comes in handy here, saving tumbling site visitors. They must still be searching, because they made it this far down. It’s time to expand the available choices.

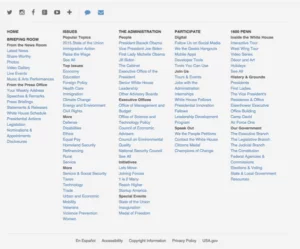
The “fat footer” usability trend of the previous few years means including more than simply the aforementioned typical components, such as navigation.
The “mega-menu” dropdown that used to be in the top navigation is now commonly duplicated in the footer. However, this won’t prevent all visitors from leaving your page. You must keep in mind that they are people who have already looked above and were unsuccessfu
Some places to look for links to add to the website footer:
- Examine the information found in Analytics’ “Site Search > Queries” report. Where are people looking, and why? Why aren’t they finding whatever it is that they’re looking for? Look at the Dreams Disappointed Report.
- Browse the Analytics section for the “Behavior Flow” report. Where do most guests appear eager to go? Discover the most popular route through your website using this guide.
- What internal pages could use a boost in search engine rankings? Gain search engine rankings by learning to employ internal linking.
- You need not simply rehash your primary menu options. Don’t just copy and paste your entire sitemap either. Because of this, site visitors will have to go through numerous links. What good does that do?
13. Email signup
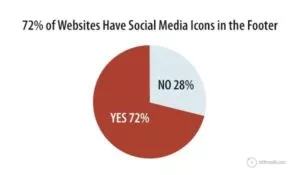
Subscription forms have grown increasingly frequent on website footers. Our review of website norms revealed that nearly a quarter of successful advertising websites (24%) feature a footer signup form.

It’s not a bad idea to let visitors subscribe from the footer, even though email sign ups are more likely to occur on a page where the visitor acquired value, like a great blog post.
Email signup best practices still apply to website footer signup boxes, including providing social proof (how many others have signed up) and setting expectations (what will the subscriber receive). how frequently?
14. Login
It’s not true that every single person who visits is a potential customer. Employees, partners, affiliates, and resellers are all possible visitor types. The footer is the ideal location for a login section for these visitors. These customers are regulars who have memorized the layout. Don’t waste prime advertising space on them in the header. ATI’s use of a little login link in the footer is perfectly acceptable.
15. Press
The media is another example of an unpromising source. In all likelihood, less than one percent of your site visitors are working journalists or editors. Don’t put a press link in your main navigation because it’s a waste of space. Someone from the press who happens to visit will be able to find it by scrolling down.
16. Site search tool
A site search function is the last resort for visitors who have exhausted the navigation menus at the top and bottom of the page without success.

If you include a search bar in your website’s footer, label it properly; they aren’t as prevalent as email subscription forms.
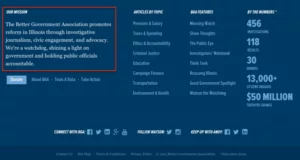
17. Your mission. Your values
Good logos. But you should probably let them know why they should care. Put your flag in the ground and let everyone know where you stand by including a statement in the footer.

18. Keywords for Search Engine Optimization
What is said in the footer appears on every page. Therefore, it is a great spot to show Google that you are relevant. Use the space allotted to your major keyword phrase in sections such as “about us,” “our values,” and “purpose.”

Search engine optimizers have been abusing website footer content for years to boost their rankings. This is likely why Google gives SEO keywords in footers such little priority. Avoid going to extremes. Stop linking to it and just use the phrase once in your text.
19. Awards and certifications

Visitors will feel more at ease after seeing these symbols of trust. They are an effective use of the “Halo Effect” and a sort of social evidence. If your site has won any awards, including the award’s emblem in the footer is an easy approach to boost your site’s credibility.
Expert Tip: Put the emblems of your many memberships, qualifications, and achievements into one convenient “trust box.”
- Logos are also provided with certifications. Here are some common elements seen in footer layouts.
- Certificates of authenticity for online stores
- Certification from the Better Business Bureau to reach the neighborhood
- Digital marketing agencies can get their AdWords certificates.
- Certification as a Minority or Women-Owned Business Enterprise (GSA Certificate) for Government Contractors
- Businesses that care about their community and the environment can become B-Corps. Participation in Organizations
20. Association memberships
Membership has privileges. One of those might be a logo that can be used in a footer. Chambers of commerce, industry associations and even online directories can provide logos that look good in a website footer.
21. Latest articles
You can give your site “life” by pushing the most recent content to the footer if you engage in content marketing.

Alternately, you may wish to manage the featured items that appear in the website footer. Then, you may pick the ones that best address frequent inquiries from site visitors or generate the most interest in signing up for your newsletter.
22. Upcoming events
The footer is a great location to advertise upcoming events, especially if you host many of them. If you don’t constantly have something planned, adding this will leave you vulnerable.
23. Video: Your welcome message
Images now dominate text. Video now dominates over stills. In most cases, videos are more engaging than other types of content. So if you want to go all out, embed a video in your footer.
24. Audio: Your jingle

Although it’s uncommon, audio can sometimes be included in a footer. It’s more likely to be a recycled segment from another medium, like a radio commercial.
Conclusion:
As we come to the end of our exploration of website footers, it’s clear that this seemingly unremarkable space holds immense potential to elevate the user experience. With a touch of creativity, the footer can become a treasure trove of information and resources, providing users with everything from currency conversion tools (such as the innovative Addimf widget) to vital links like About Us, Contact, and Privacy Policy pages. After all, a website that values its users’ satisfaction and security is one that users will be happy to return to time and time again.
So let us not underestimate the humble footer; with a bit of thought and attention, it can transform from a mere afterthought to a vital part of a website’s success.
FAQs on Footers for Websites:
What makes a website’s footer so vital?
The footer is useful because it allows readers easy access to relevant details and links. By showing that they value their users’ time and effort by providing relevant content, website owners gain credibility and confidence.
What’s the best approach to the footer’s layout for greatest effectiveness?
Keeping the footer simple while still providing all the required information is essential for a good user experience. You should also make sure the footer adapts to various screen widths and uses a legible font size and color.
Can the footer be changed to reflect the site’s identity?
The answer is yes, the footer can be changed to fit the site’s identity. A consistent visual style is achieved by employing the same or similar colors, fonts, and logos used elsewhere on the website.



