What good is a website if it doesn’t load fast? Your visitors will quickly switch to your competitor if your website is slow. Slow websites also rank lower in search results as speed is a crucial factor in SEO. So you must make sure that your website performance is optimal when comes to speed. Is there a way to check your website speed? Yes, there are several ways. In this article, we will cover 16 free tools to run a website speed test for your website. These tools are free and provide you with a detailed analysis of your website performance so that you can optimize website speed. These tools will also help you compare WooCommerce hosting providers and pick the best one.
It is important that your website loads faster on desktop as well as mobile devices. Since the majority of internet traffic comes from mobile devices, the mobile website speed test has become important. Ever since the Google Speed Update, Page Speed is fixed as a ranking factor for mobile search. It is no secret that search engines favor websites that load faster as compared to their competitors. These 16 tools will you give an idea about how fast your website really is. Some of these tools also suggest areas of improvement.
All these tools will help you analyze your website on different factors. They will also give you a breakdown of how different elements of your website load. This will help you to address specific elements of your website. However, remember that each tool uses different metrics to calculate website speed. Thus, you shouldn’t compare results obtained by one to another to that of another. At the same time, remember that you can always use data from multiple tools to identify opportunities to make your website fast. With this in mind, Let’s have a look at these tools:
- Google PageSpeed Insights
- Google Chrome Dev Tools
- Google Test My Site
- Pingdom
- GTmetrix
- Webpagetest
- Sucuri Load Time Tester
- Key CDN
- Uptrends
- Geek Flare
- Load Impact
- Dotcom Tools
- Dareboost
- Varvy Pagespeed
- Pagelocity
- SEO Site Checkup
1. Google PageSpeed Insights

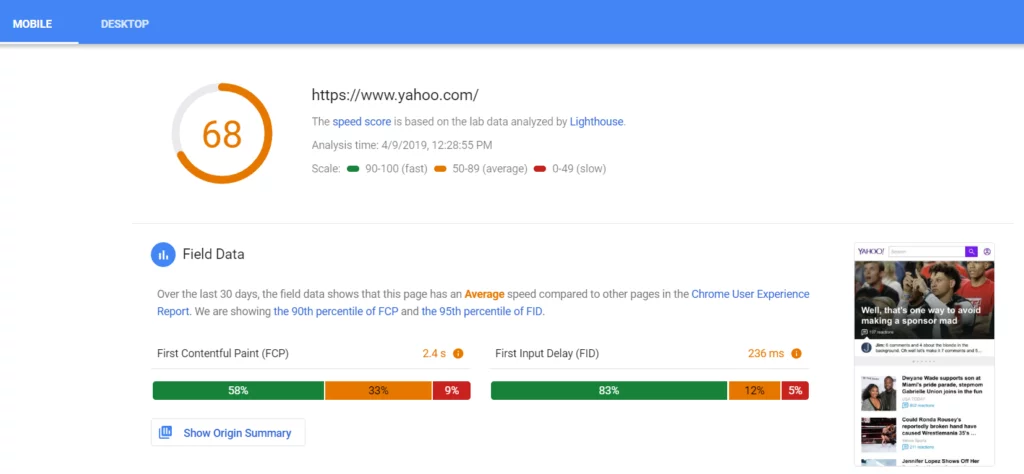
Google PageSpeed Insights is a website speed test tool by Google itself. It shows the website performance on mobile as well as desktop. It uses lab data generated by Lighthouse. Lighthouse has audits for performance and accessibility. PageSpeed Insights gives you a website speed score that ranges from 0 to 100. 100 represents 98th percentile, a top performing site while a score of 50 represents 75th percentile. On the given scale, a PageSpeed Insights score of 90-100 means fast, 50-89 means average, and 0-49 means slow.

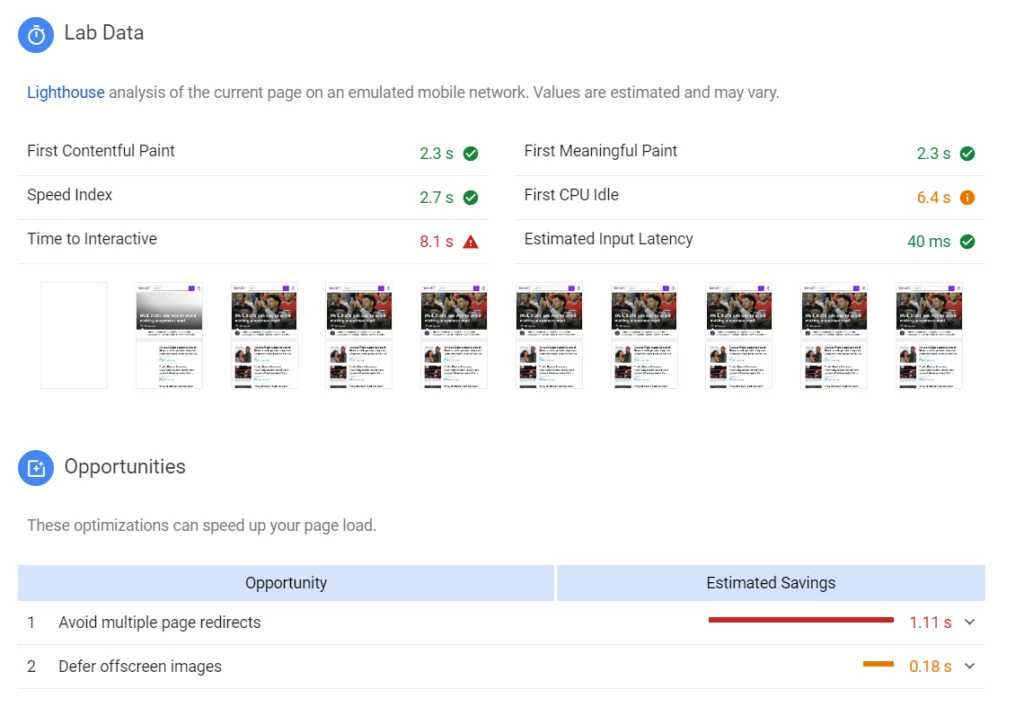
The Lab data features the following parameters:
- First Contentful Paint: This marks the time at which the first text or image is painted.
- First Meaningful Paint: This measures the time when the primary content of a page is visible.
- Speed Index: This shows how fast the contents of a page are visibly populated.
- First CPU Idle: This marks the first time at which the page’s main thread is quiet enough to handle input.
- Time to Interactive: This is the amount of time it takes for the page to become fully interactive.
- Estimated Input Latency: If your latency is higher than 50 ms, then users will experience your site as laggy.

In addition to lab data, PageInsights shows opportunities to improve your website’s speed. There is also diagnostics data to help you boost your website’s performance. You also get to see the list of Passed audits.
2. Google Chrome Dev Tools
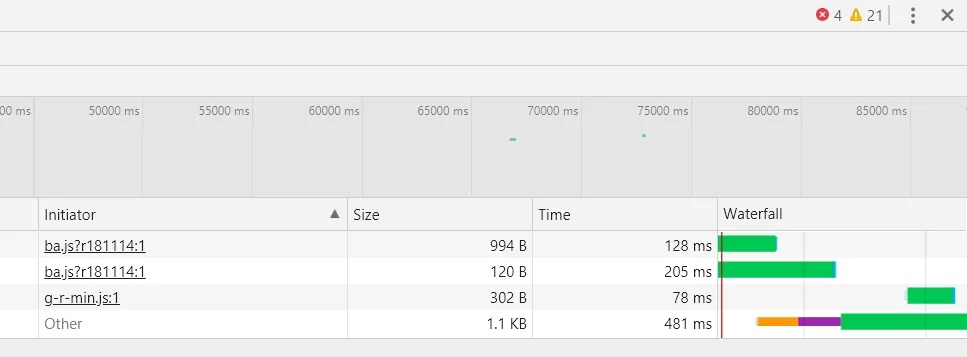
If you are using Google Chrome, then you have a website performance tool built-in with your browser. One of the developer tools that come with Google Chrome is the ability to see the waterfall breakdown for any website that loads into the browser.
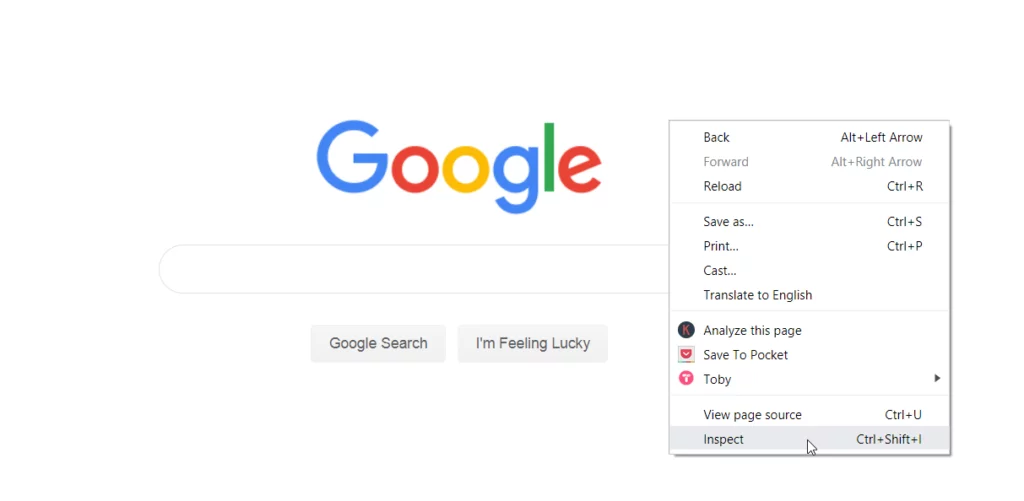
Follow these steps to get your waterfall breakdown:
- Right Click in Google Chrome.
- Select Inspect from the menu

- Choose Network
- Enter the URL you want to test in the address bar and hit enter
- You will see the waterfall breakdown for the site once it is loaded

3. Google Test My Site

Google Test My Site is a feature of Think with Google. This site gives you the insights you need to optimize your website for mobile devices. This tool caters exclusively for website performance on mobile devices. There are tools that are useful for marketers as well.
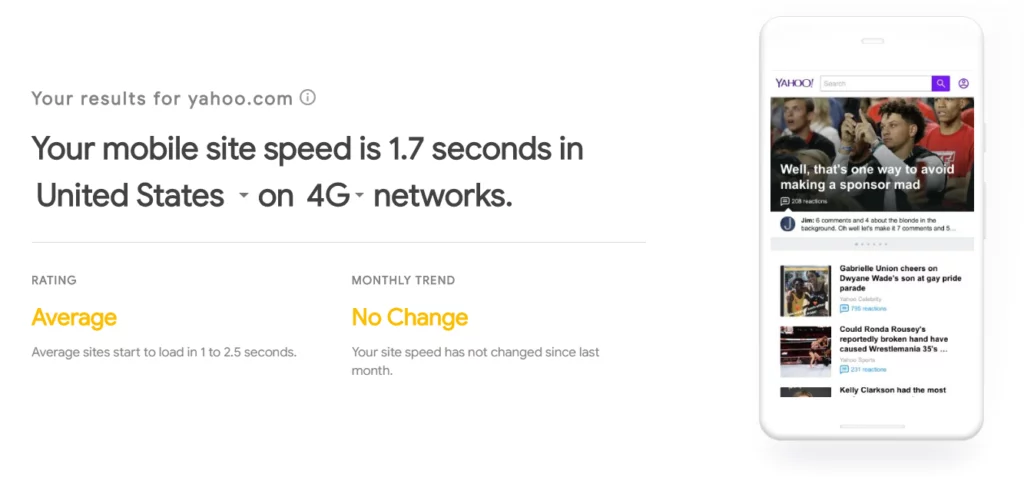
Fast websites load within a second. Average sites start to load in 1 to 2.5 seconds. Sites that take more than 2.5 seconds to load are slow. You can benchmark your site speed against your competitors.

It can also predict the potential increase in annual revenue when you improve your site speed. It also generates a report of all the steps you have completed which you can download for free.
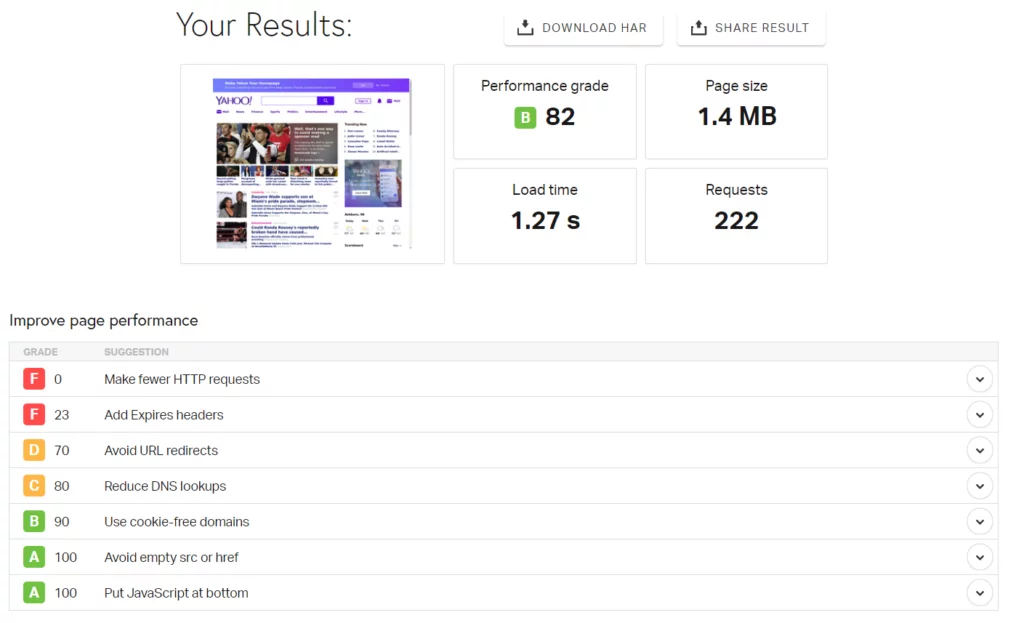
4. Pingdom

Pingdom is a well-known name when it comes to website speed test. It effectively measures how much time it takes to load your webpage. You get a performance grade along with data like page size, load time, and requests.
It also makes suggestions and grades your site on the following criteria:
- Make fewer HTTP requests
- Add Expires header
- Avoid URL redirects
- Reduce DNS lookups
- Use cookie-free domains
- Avoid empty src or href
- Put JavaScript at bottom

It also enumerates response codes as 200 (OK), 204 (No content), 301 (Moved Permanently), 302 (Found), 400 (Bad Request), 403 (Forbidden) among others.
You get a detailed analysis which includes:
- Content size by content type
- Content size by domain
- Requests by content type
- Requests by domain
- File Requests
In case wondering why you are getting “leverage browser caching” warning, check out this article on how to leverage browser caching.
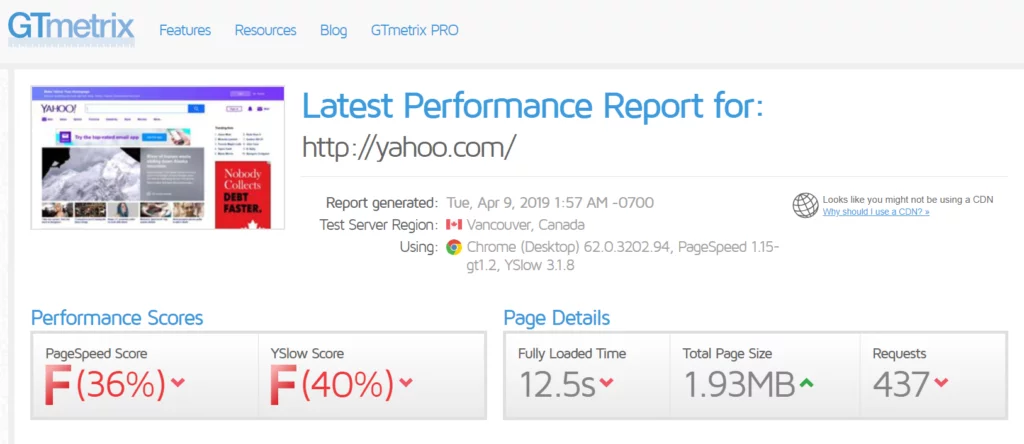
5. GTmetrix

GTmetrix is a popular website speed test tool that helps you to analyze your site’s speed and make it faster. You will not only know how your website loads but also get recommendations on how to optimize it.

You get website performance checked on more than 25 factors for page speed. You also get relevant recommendations based on these factors. Some of these include:
- Avoid bad requests
- Avoid landing page redirects
- Leverage browser caching
- Enable Keep-Alive
- Serve scaled images
- Minimize request size
- Defer parsing of JavaScript
- Serve resources from a consistent URL
- Optimize images
- Minify HTML
- Minify CSS
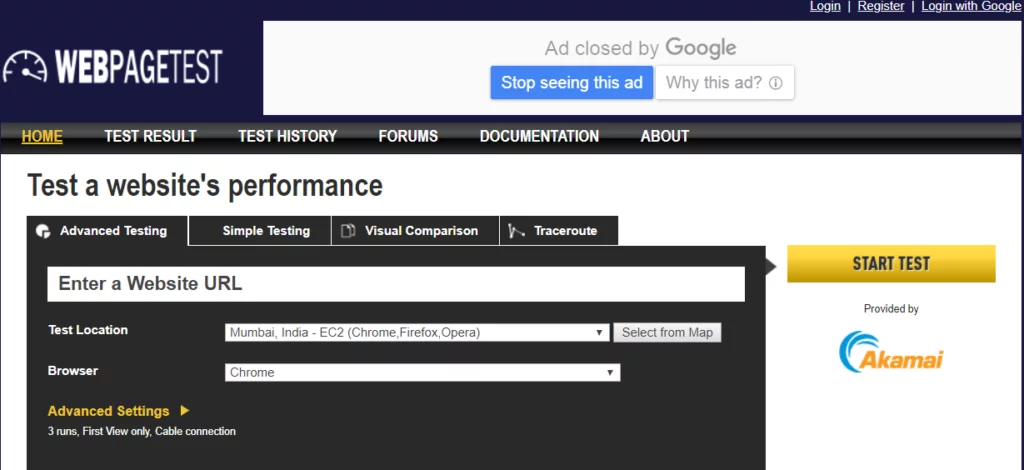
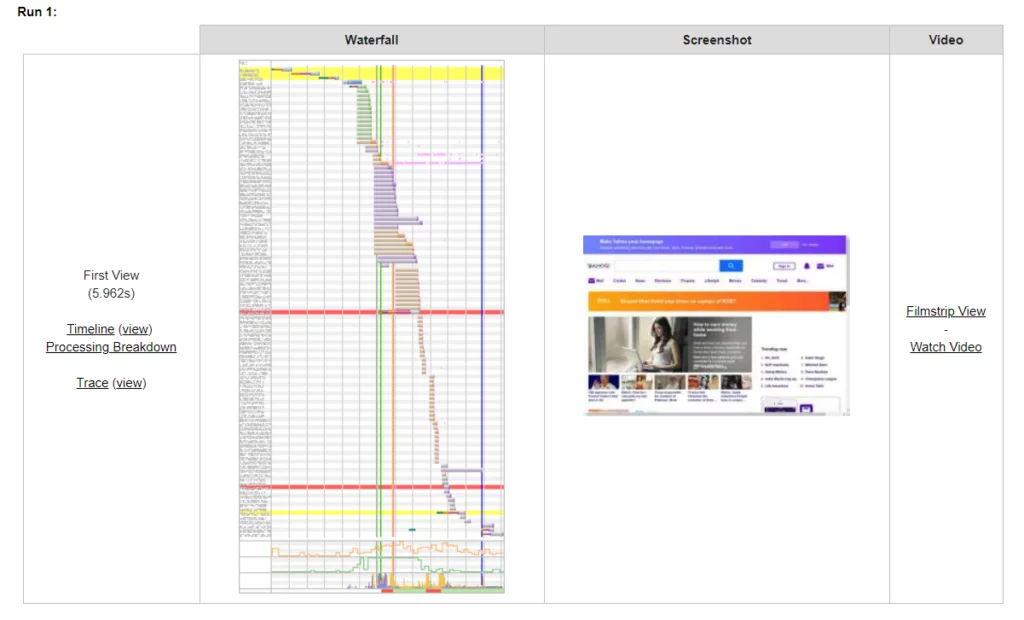
6. Webpagetest

Webpagetest is an open source tool. It was originally developed by AOL for internal use. This tool offers extensive analysis of your website’s performance. Some of factors considered are:
- Load time
- First Byte
- Start Render
- User Time
- Speed Index
- Last painted hero
- First Interactive
- Document complete
- Fully loaded

You can view full processing breakdown vis-a-vis processing events. You can also view the timeline in waterfall or filmstrip view.
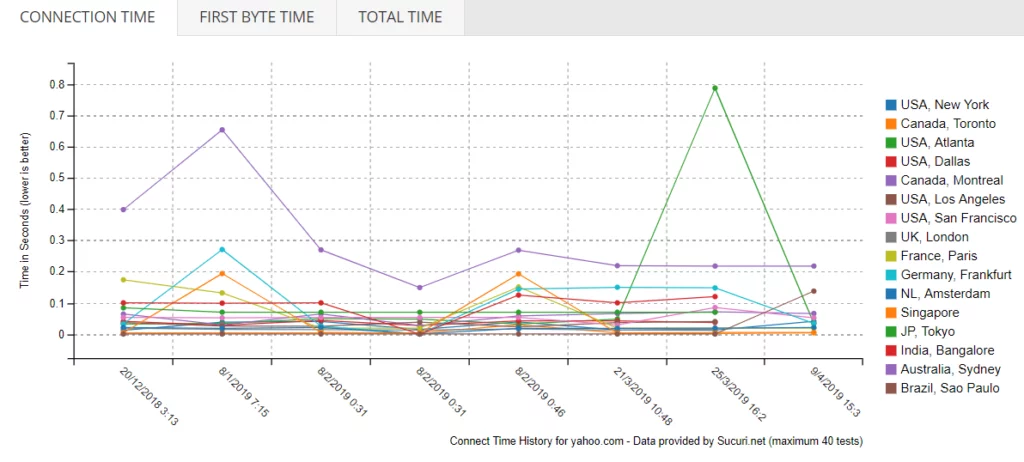
7. Sucuri Load Time Tester

This site tests how long it takes to connect to your site and for one page to fully load. You get website loading time along with performance grade. Compared to other tools on this list, Sucuri Load Time Tester doesn’t provide much data and it doesn’t consider other performance factors.
It shows:
- Connection Time
- First Byte Time
- Total Time

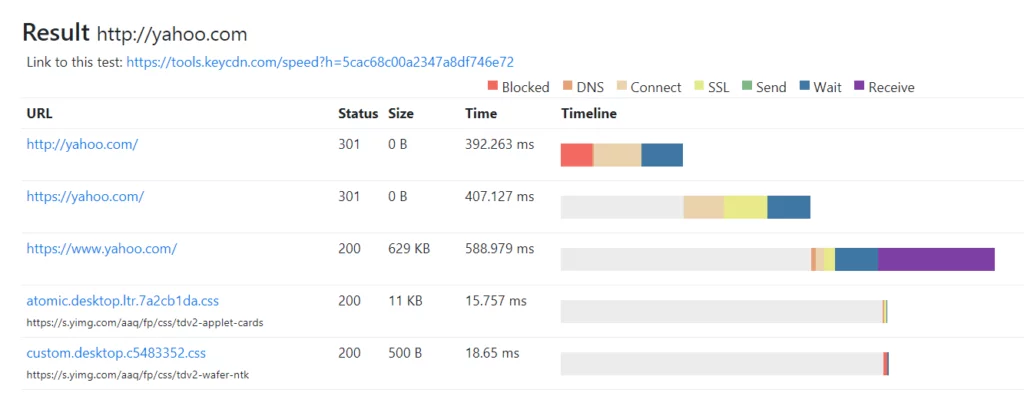
8. KeyCDN

KeyCDN provides many testing tools like site speed test, Performance test, Ping test, HTTP/2 test, etc. We will consider the site speed test here.
One of the important features of KeyCDN speed test is that you get results that can be shared via a link. This comes in handy when you collaborating online with your developer.
You can see the waterfall breakdown. It contains color-coded sections for the following:
- Blocked
- DNS
- Connect
- SSL
- Send
- Wait
- Receive
You can also see the HTTP status code as follows:
- 2xx: Server responded with a successful code
- 3xx: the request was redirected to another target
- 4xx: A client error
- 5xx: A server error

9. Uptrends

Uptrends is a free website speed test tool that allows you to test your website performance in the latest version of Chrome, Firefox, and other browsers. You can test from 10 different locations. Also, you get the results for mobile devices as well as desktop.
It checks the website performance with Google Pagespeed and shows you the load time. It also suggests opportunities for performance improvements.
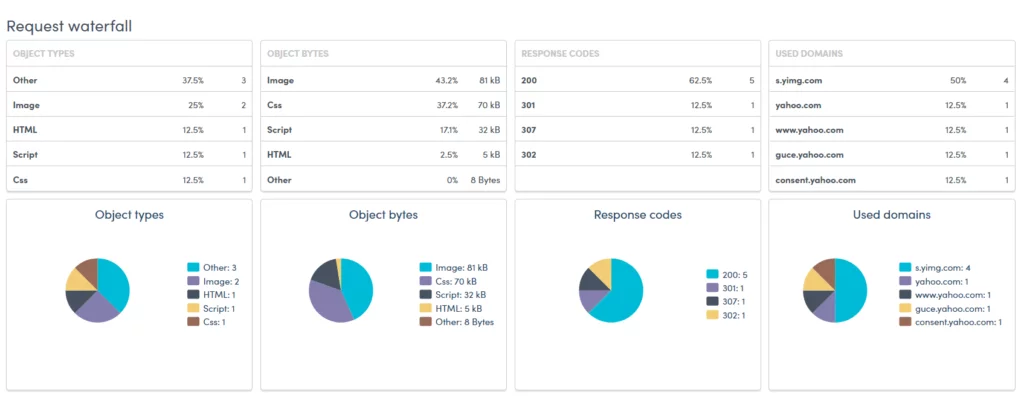
The waterfall breakdown is sorted as per:
- Object types,
- Object Bytes,
- Response codes
- Used Domains

10. Geek Flare

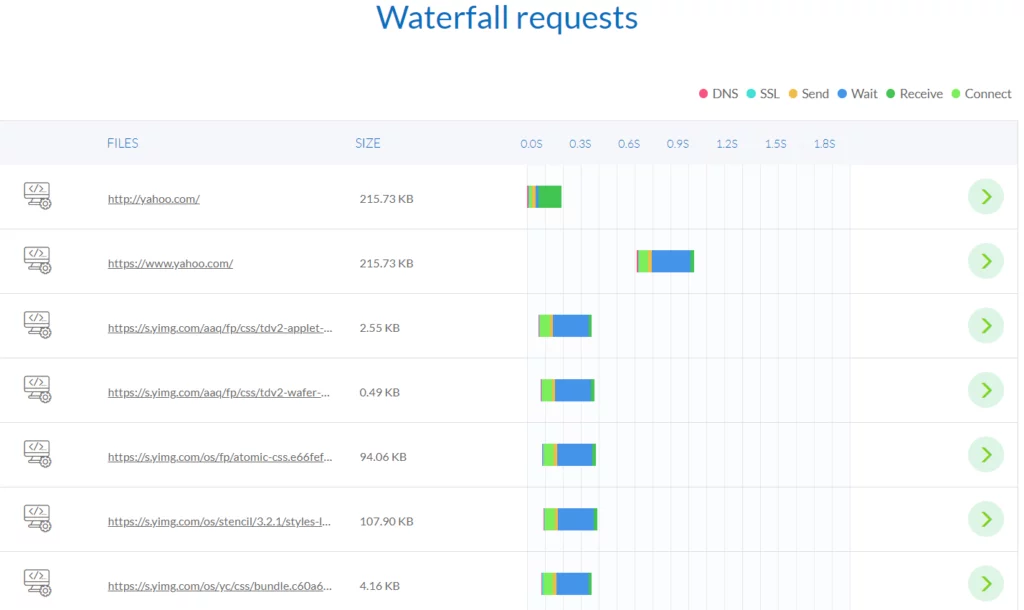
This tool checks the loading time of your website across desktop and mobile devices from various locations. It provides the following essential metrics:
- Time To First Byte (TTFB): This measures the Time To First Byte received from the web-server to a client’s browser
- Fully loaded time: This measures the time taken to load the full web page on desktop or mobile
- Page Size: This checks the size of your web page.
- Number of Requests: This checks the number of requests made to load the web page.
- Content breakdown by type & domain: You can sort out the number of requests as per content type, e.g. images, HTML, CSS, etc.
- Waterfall requests

11. Load Impact

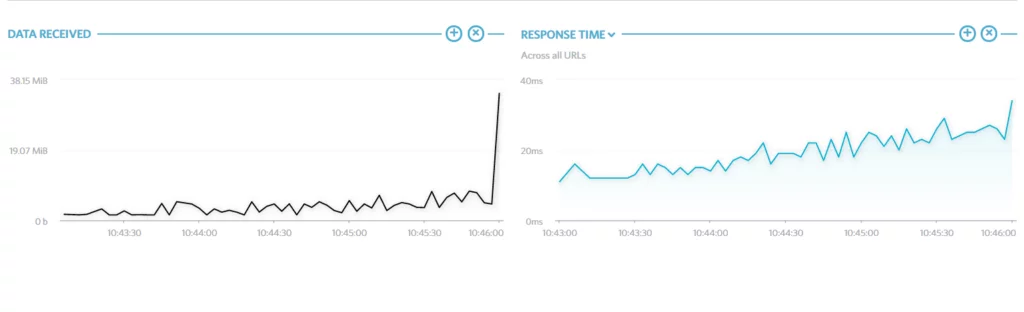
Load Impact is a SaaS performance testing solution. They give a free performance analysis for your site once you enter the URL. As the name suggests, the focus is on page load time. However, as far as UI is concerned, Load Impact doesn’t shine. The presentation of results is nowhere compared to other tools on the list. You have to manually select the metrics for which you want to see the data.
These metrics include the following:
- Number of failed checks
- The amount of data received
- The amount of data sent
- The group duration including execution, sleep and HTTP request time
- Number of requests/second
- Response Time

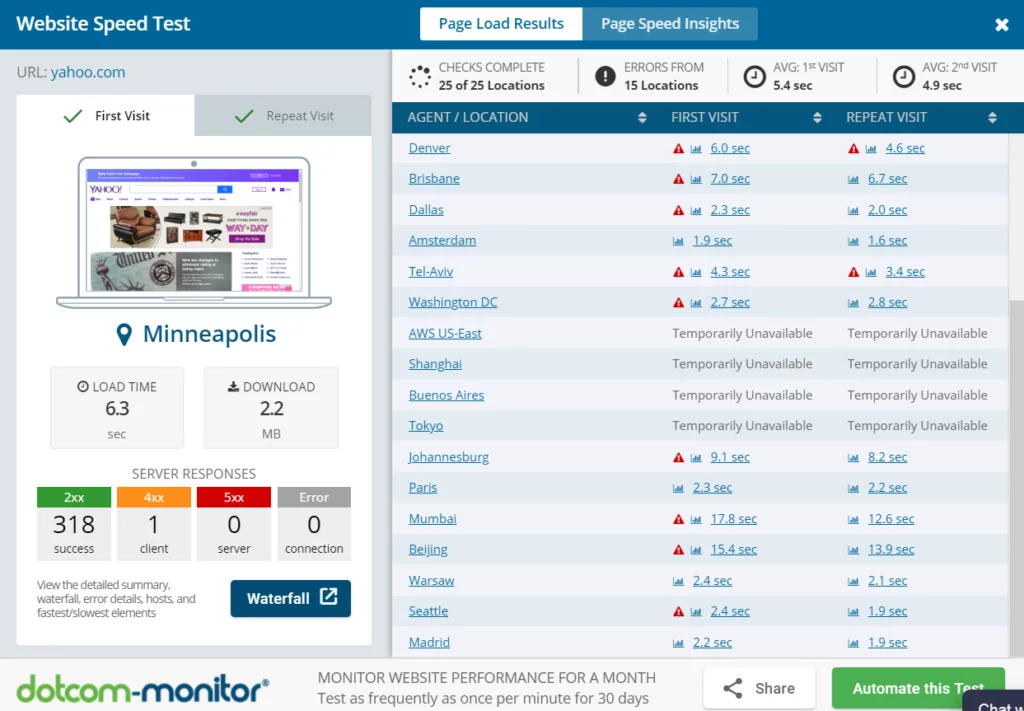
12. Dotcom-Tools

Dotcom-tools lets you instantly test your website speed in real browsers from 25 locations worldwide.
The free website speed test features:
- Browser-based load time testing of all page elements
- Test via Chrome, Firefox, IE and mobile browsers
- Results from more than two dozen global locations
- Detection of slow/missing elements
- Complete waterfall report, charts, and graphs
- Absolutely free – no sign up required

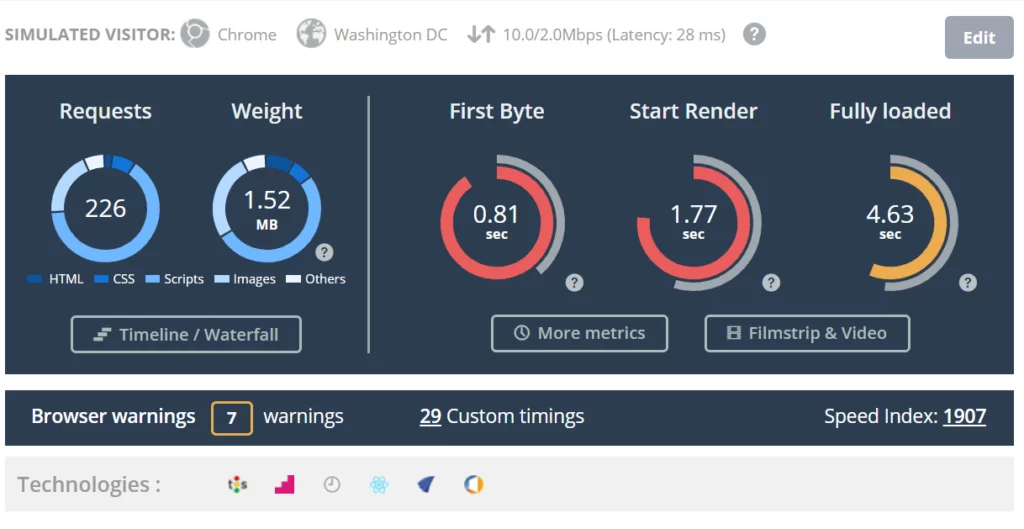
13. Dareboost

Dareboost provides quality and performance report. It shows a percentage score for speed. This is followed by issues, improvements, and successes. It shows the result in the following tabs:
- Page load results
- Page Speed Insights
It also provides optimization suggestions. Some of these are as follows:
- Reduce server response time
- Minify HTML
- Minify CSS
- Minify JavaScript
- Enable compression
- Optimize Images
- Prioritize visible content

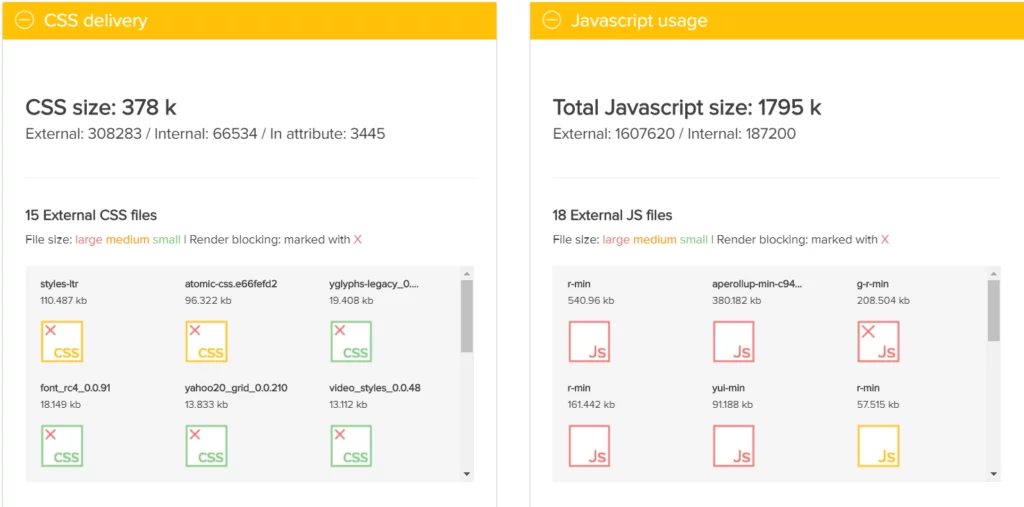
14. Varvy Pagespeed

Varvy Pagespeed provides extensive reports that are beautifully presented. The metrics are well explained and the reports follow guides to help you understand some important terms. The guides also provide optimization tips.
When you run the test, you get a summary of server issues, page issues, and resources. A visual representation, as well as the count of resources, are shown side-by-side.
The following metrics are presented in great detail:
- CSS delivery
- JavaScript usage
- Image Optimization
- Browser Caching
- Keep-Alive
- Enable Compression
- Server Response Time

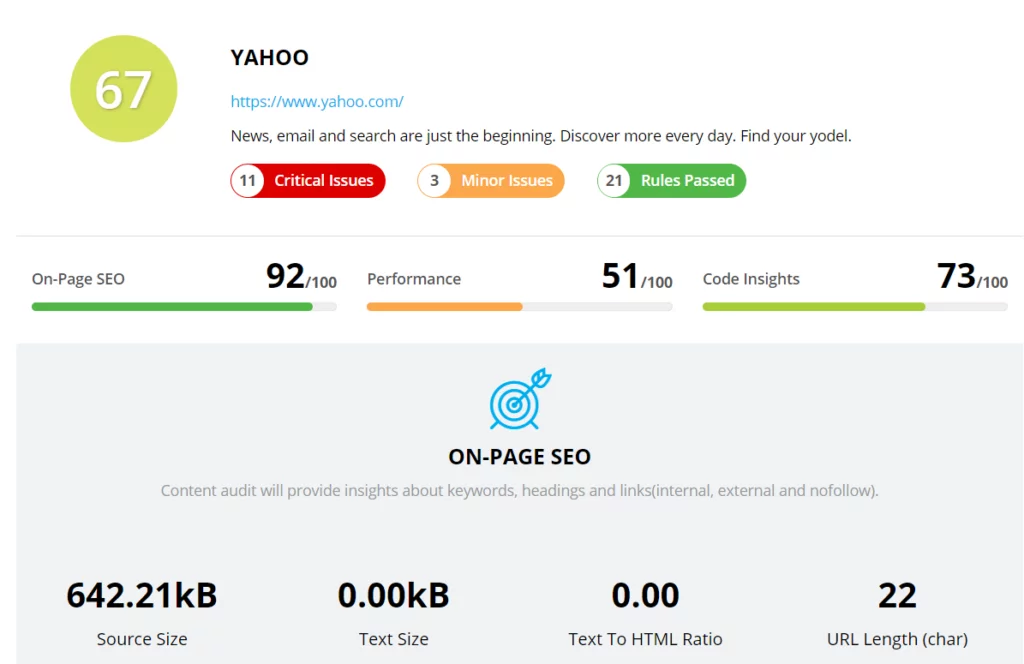
15. Pagelocity

Pagelocity lets you perform a quick performance analysis of your website, evaluate the report, and start the website optimization process. Of all the sites that were tested, the highest ranking site got the score of 97 and the worst score is 46.
The test features the following:
- A summarized grading for On-Page SEO, Performance, and Code Insights. These are marked on the scale of 100 percentile
- On-page SEO analysis that provides insights about keywords, headings, and links (internal, external, and nofollow)
- The Performance analysis reveals the number of elements each page has and how they can be optimized
- Code Insights provide useful information about your markup; Classes/ Ids, tags, Google Pagespeed and more.

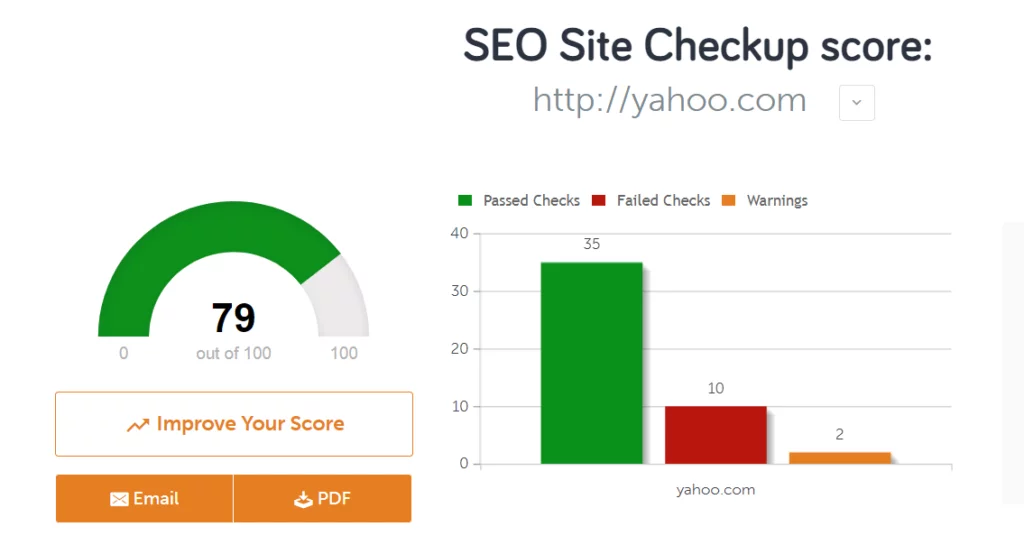
16. SEO Site Checkup

As the name suggests, this tool checks your website for SEO performance. It makes search engine optimization easy. It provides a user-friendly analysis for SEO. Why then we have included it on this list?
Because it also provides data for the following metrics that are used in speed tests:
- HTML page size test
- HTML Compression test
- Site Loading Speed test
- Page objects test
- Page Cache Test
- CDN usage test
- Flash Test
- Image Caching Test
- JavaScript Caching Test
- CSS caching test
- CSS Minification Test
- URL redirects test

Summary
So these were the tools to check your website’s speed performance. Some of these provide quite intuitive data that even a beginner can understand. Some provide detailed technical metrics that might be scary at the first instance. Some suggest optimization opportunities. All these empower you to take better decisions to improve the speed of your website.
Sometimes, you may get the leverage browser caching warning. You can read this article to know what leverage browser caching is and what you can do to fix it. These Website Speed Test tools do give an idea of what we can do to improve website speed. It is beneficial to set a benchmark using one of these tools and then revisit it once you make changes to see the effectiveness of your changes.
We hope you find these tools useful. What was the loading time of your site? We can help you to make your site blazingly fast. Let us know in the comments. Do share your speed concerns with us.



