Whoever made a mistake, throw the first stone. We have glass roofs, so we do not dare.
We know that launching a website is always a time of stress. As well planned as it may be and even though everything has gone well from day one, there is always something left behind.
Or worse, something we never remember.
The unexpected lapse
Like the time when everything was ready to start.
Pages made, images well-arranged and in the respective sites, well-articulated texts, without errors.
Everything arranged as planned. Or almost everything.
In one corner of the menu was an irreducible space on a contact page where a form of self-denial was lacking.
The problem had already been detected. But thought of fixing it later. It was not urgent. It was even not updated on the checklist. It was necessary to scratch this point.
Site launched. Look of satisfaction for the service done. I was going to start another adventure, that of support and maintenance, but for today it was done.
It was not more than a few minutes before the phone rang. On the other side, they said something was wrong on the contact page. The devil was in the details.
Emergency action in progress. The page has gone sketchy and has to work to solve the problem. Five minutes. It took only 5 minutes to solve something very simple and put the page back on hand.
Whether it’s the first or the hundredth time we launch a new site, there’s always a surprise.
The brightness of the moment can be overshadowed by basic errors.
What we propose to address are some of these possible slippages so that you can correct them in time for the big moment: The launch of your new site.
Backs up frequently and from the first day to avoid the total disaster.
For some reason, they are called ‘backup’. They are a kind of ‘insurance that helps solve problems’ when something negative happens. Not Plan B but the plan A.
No one likes to think about disastrous scenarios and events. It’s one of the little tricks our brain uses to protect us.
But they can happen. At that moment, more than throwing your hands at your head and shouting ‘what now?’, You have to react quickly and there is nothing like having backups.
Backups represent the big difference between a small incident and a disaster.
We provide back up for all our managed hosting plans. Are you sure you choose one of these? The small amount you pay will make up for any bad luck.
If your hosting provider does not offer any such service, switch to us.
Do not stay here and go a little further.
These backup files may be stored on the same disk as your site or on a different disk but on the same physical installations. If the disaster occurs in this place you will indirectly end up with an even bigger problem. You lose the site and the backup.
Therefore, in addition to the backup made by your hosting service, it is important that you also make your own and send it to an external service. Keep it for a while that you think is enough. In our case, we do it for 30 days.
You can use one of several plugins specific to this feat.
Choose one that allows you to back up the files and database and also have a good system restore if necessary.
You can send them to a cloud service such as Google Drive, Dropbox, or another cloud service.
Point closed? Not yet. Let’s continue the backups a bit more. So you see that this is a serious matter.

BACK UP YOUR SITE IN THE CLOUD
Backs up before updating WordPress, plugins, and themes
Any WordPress update, as well as themes and plugins, should be preceded by performing a backup.
It is possible that one of these updates will cause a conflict on the site and you end up ruining the day.
We are not saying that it will always happen, once in a while or just rarely. But neither are we saying that it will never happen. While it may indeed never happen.
A little confused? Perhaps it is better to say that it is possible that everything runs smoothly. But it is also possible that it does not run. So always make backups and keep them as current as possible.
A good rule of thumb will be, for example, to schedule backups in the middle of the night and make updates before inserting new content.
Uses a dependent theme to avoid messing around and ruining the main
A dependent theme is a ‘child theme’. You may have heard of this or read on this site or another.
WordPress sites use themes to set presentation styles. These are the templates on top of which you can embed your content.
It is likely that day after day, you will make changes to this theme, personalizing it in your way and style. Nothing to oppose. But there is one little problem.
More day less day, there is likely to be an update of the main theme. When this happens and when you press the button to refresh, any changes you made will disappear. Much to your dismay.
Not everything is lost.
As you followed our previous suggestions, you can restore a backup and everything will be back as it was.
However, because the new version of the theme can, among other things, solve security problems, you will not want to stop updating.
The best of both worlds is, therefore, the use of dependent themes. These work on top of the main theme and collect all of it, with the exception of the changes you’ve implemented.
Installs only essential plugins and escapes from fireworks
One of the most fantastic advantages of WordPress over other content management systems is the huge amount of free plugins available.
The plugins are small pieces of software that you install in WordPress and that allow you to extend its functionalities.
Because they are many and make it possible (almost) everything, many people are tempted to accumulate a large number of them, in search of solutions to this and that. They often end up finding problems.
There is no rule on how many plugins a website should or may have. It depends more on the build quality of each one of them than on their number.
In general, you can assume that the fewer the better.
Try to have only those that are essential to your project.
- Is a plugin that ‘makes snow’ fall by the height of Christmas essential? Nopes.
- A plugin that puts ghost dolls around your site for Halloween is essential? No, left-handed crosses.
- Is a plugin that ‘gives’ music to those who come to your site essential? Nopes. And forget about automatic music on the site, unless it’s an online radio site.
But what’s the problem, you’re asking.
The main problem is that plugins do not always work well with each other. In addition, each plugin introduces another element or another that the site has to load, plus some own styles and a few more things JavaScript.
All together means an increase in the loading time.
Do you know who does not like having to wait a long time to see your site?
The visitors and Google. And we guarantee that you will want to have a good relationship with both of them.
Many parties resort to fireworks as decoy or attractive. In the case of websites, fireworks act as visitor repellent.
Use a staging environment to test without fear
Remember to suggest making backups before we make updates? Well, we also recommend that you use a staging environment to test these updates first and then do them on the online site.
What is staging?
It is a testing site that must be identical to the one you have available to users. A perfect clone that exists so that you can test what is necessary without taking risks.
We allow you to create staging sites in just one click. With this, it is possible to make the necessary changes and, after verifying their success, sends them to the online site also in just one click.
Use staging from the first day of the new site to a greater dose of tranquility.
It is true that a web hosting provider that allows the creation of staging is a bit more expensive than the rest (keep in mind that we offer staging service for free). But here the question you have to ask yourself if you are hosting your website with other providers is this: “How much money can you lose if your site is down for a few hours or a few days?” Now do the math.
Oh, it’s also true that you can create a staging environment on your own computer if you replicate the site as it is online. It is not the perfect method but it is better than nothing.

A STAGING SITE IS A TESTING SITE AND MUST BE IDENTICAL TO THE ONE YOU HAVE AVAILABLE TO USERS.
Never use admin as username and choose complex passwords
Admin was the default username of everyone who made a WordPress site in the early years. For a long time, this has changed and we are sure that on the new site you will not make this mistake.
However, there are still many people who use it. If it is your case, try to change that and then return.
Many hackers have created bots whose mission is to try to access site administration to infect them. They naturally use ‘admin’ as their username. If they do, they are a little closer to entering the administration area of your site. And you will not want that.
In parallel, always choose passwords that are:
- Complex: with uppercase and lowercase letters, numbers and symbols;
- Long: with a minimum of 16 characters;
- Unique: used only and only for one site;
It uses a password manager to make it easier to organize and manage the multiple and numerous passwords you have for your projects and for the services and websites you use.
We like LastPass but there are many others.
Make permanent links that are friendly to search engines so they like you
WordPress is a content management system that is very friendly to search engines. But that does not mean that you cannot give extra help.
The first step is to define permanent links that help Google and other search engines to better understand what your site has.
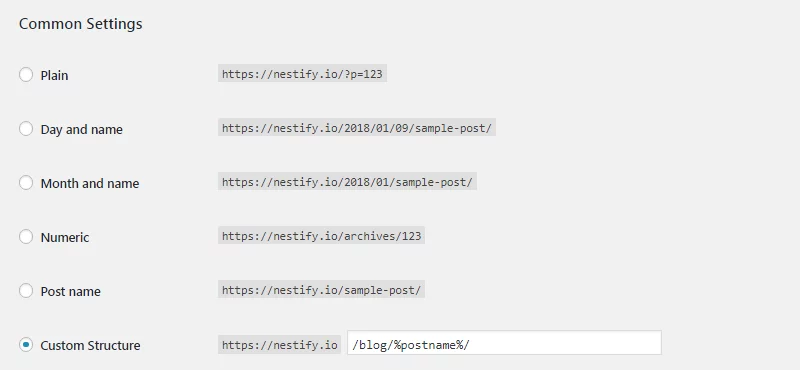
By default, WordPress puts the permanent links in a little aesthetic ‘domain.com/?p=123’. So we need to help with this.
Go to Options -> Permanent links and make your choice for one of the other formats. Name of the article is a safe form and one that, from the outset, will be the most suitable for most cases.
But if you have an informative-style website, where data management is important, you might prefer to opt for day and name or Month and name.
Website optimization for search engines is not the center of this article but it is important to note that this topic should be the focus of your attention right from the start.
However, do not get into excesses that can be harmful.

CHOOSE PERMANENT LINKS THAT ARE FRIENDLY TO USERS AND SEARCH ENGINES.
Take care of the size of the images to have a faster site
Excessive use and abuse of large images are one of the most common mistakes of anyone taking the first steps in WordPress.
The larger and heavier the images you publish, the slower the site loads on the user side.
By being simpler or faster, many people carry unnecessarily large and heavy images. Maybe with the good intention of optimizing them ‘one of these days’. It turns out that the likelihood of this is never very high.
One day we found CMYK images (a print-only format) on a website. Very heavy and unhelpful. They had been put on a ‘break-in’ for lack of time and stayed there until the day we met them when we were contacted to host the site.
May the urgency or haste not be an excuse to do your best. Before loading the images, edit them so they are in the required size and with an acceptable ‘size’.
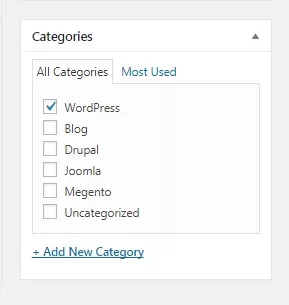
Do not abuse the number of categories to keep a simple organization
WordPress makes it easy to create categories. So many people end up getting enthusiastic and create categories for each article. Later they correct the error.
Hence it is preferable to use a few categories, only those essential to the great topics of your site. For everything else there are tags.

DO NOT ABUSE THE NUMBER OF CATEGORIES TO KEEP A SIMPLE ORGANIZATION
Uses a caching system to speed up the site
A cache plugin may not be essential for small sites or few visitors. But we all know that your purpose is to increase the number of users and grow your project.
Start early with a cache plugin, which helps speed site loading and prevent crashes if you have too much traffic at the same time.
Install Google Analytics to see who visits your site
It’s a must-have tool on every site from day one.
Google Analytics lets you know how many visits your site has, for how long, on what days and times, which pages are the most visited, where visitors went on your site, what the homepage was and the exit page.
These are just some of the actions and information you can get from Analytics. But there is much more.
After the first few days, it is recommended the investment of 30 minutes per week to analyze the results and trends of the site visitors.
In the meantime, take advantage of the fact that you’re dealing with Google Analytics to register your site on Google Search Console.
Change the description of the site to represent your company
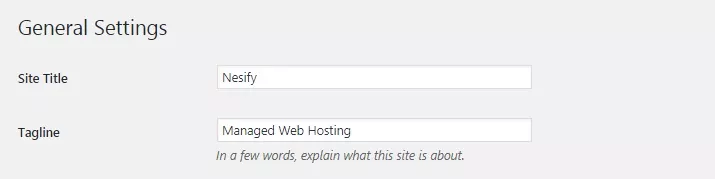
It is amazing how many people do not change, by forgetting or ignoring, the description of the site.
By default, WordPress inserts a “Just another WordPress site” in the description, which many people end up letting stay for a long time.
Changing the description is very simple.
Go to Options -> General and you will find the description just after the title of the site.
Make the most of your company slogan if you have one. If not, insert a phrase that indicates what you have to offer the world. It is important that it be short and simple. Do not make any reports.

CHANGE THE DESCRIPTION OF THE SITE TO REPRESENT YOUR COMPANY
Puts incomplete pages into draft to keep them from being accessible
One mistake many beginners make is to leave pages that are not yet complete. They are those that deserved some attention in the preparation phase of the site but, for this or that reason, they were forgotten and they were not concluded.
The forgetfulness was such that the site was launched with these pages accessible, perhaps even with links to them and even present in the menu.
So, before you put the site online visit all the pages. Without exception. Correct whatever is left to correct. If you do not have time to finish some of these pages, you remove the existing links from other pages to those pages and have them drafted until they are ready.
Conclusion
All that’s left behind may be the least sexy part of creating a website. However, it does not have to be boring.
Look at these points as a kind of game.
One step you need to complete to get the ultimate prize: a top site right from the time of launch.
Now is the time to get down to work and find and fix the little ‘lapses’ your site has.
Want to bring more people to your site?
Apply all or some of our tips to get more traffic.
Get started today!



