Web design tools range from code editors and frameworks to user experience and prototyping that help you streamline your workflow in a smarter way. Tools for web design make the process of getting from point A to point B faster, simpler, and less bumpy. Therefore, it is always worthwhile to search for tools that might speed up your web designing processes and get your working day finished faster.
These tools are for the following purposes:
- Prototype
- Coding
- UI
- Wireframing
- Mockups
- Deployment
For Prototype
Affinity Designer

Affinity Designer is not a UX tool in the traditional sense but rather an alternative to Adobe Illustrator that does not require a subscription. It has continued to garner a lot of attention among web designers who are looking to create prototypes. One of the benefits is that the layers are adjustable and non-destructive, so you can change the appearance of vectors or images without causing them any harm. These features make it the best web design tool to be used for prototyping. You are able to really get up close and personal with vector art thanks to the one million percent zoom feature, and the history and undo functions allow you to go back over thousands of steps.
Sketch

One of the most popular platforms for web design is Bohemian Coding, where a tool named Sketch turned out to be a highly effective vector-based tool for constructing interfaces and prototypes in a cooperative manner. Due to its imperative usage, it is used by a large number of people. Due to the fact that Sketch was developed specifically for the purpose of creating websites and applications, the user interface does not contain any features that are superfluous, making it both quicker and more effective than other software with a wider range of applications.
The Sketch community provides access to hundreds of different plugins that can streamline and simplify your design workflow. The limitation of Sketch is that it is not compatible with any operating system other than Mac, and the developers have no plans to make this change.
Marvel

Marvel is yet another tool for web design that is excellent for rapidly generating ideas, refining an interface to how you envision it looking, and building prototypes. Marvel provides a really cool method of building pages, which enables you to simulate your design by means of a prototype. There are a number of fantastic integrations available for incorporating your designs into the workflow of your project. One of the most interesting functions Marvel provides is built-in user testing, as this kind of feature is still relatively uncommon among web design tools. Because everything can be found online, there is no need to download anything.
For Coding
Sublime Text

The use of a good code editor can help you save time while also making the process of writing code less taxing on your eyes and your brain. The current winner is Sublime Text 4, in our opinion. It has a simplified and straightforward user interface, is quick, lightweight, and responsive, and will really assist you in getting into the flow of programming. Additionally, there is a wide variety of available plugins, which contributes to Sublime Text’s adaptability. Even though it costs money, this code editor is still recommended by us because of the time and effort it will save you in the long run. These features prove how it is one of the best web design tools for coding.
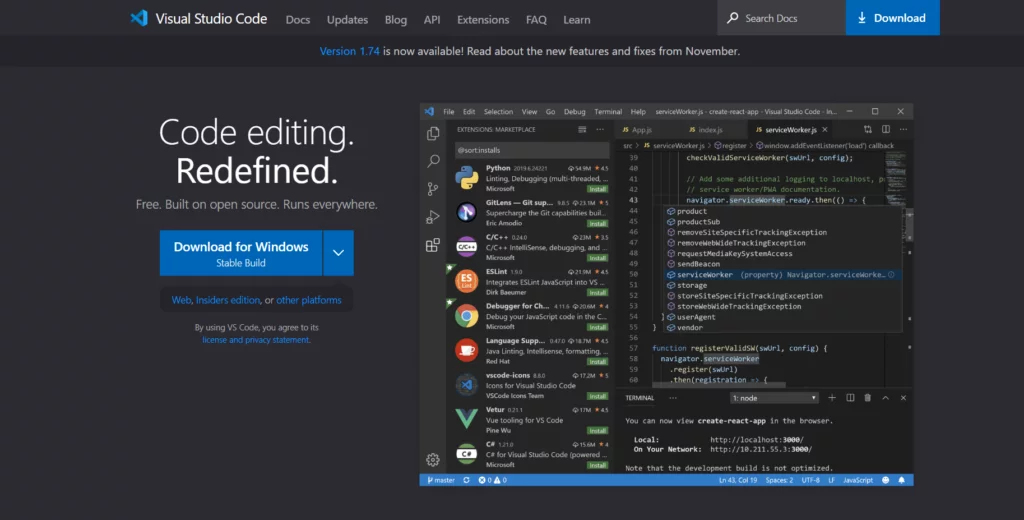
Visual Studio

At this time, Visual Studio Code is the free code editor that designers prefer the most. However, it is an open-source project developed by Microsoft. It comes with a terminal that is already installed and commands for Git. You can perform code inspection and correction directly within the editor. There are extensions available that allow for the addition of new languages, themes, debuggers, and other features. You also get your hands on Microsoft’s clever IntelliSense feature, which automatically completes coding and fills data on the parameters of functions as well as known variable names. This is in addition to the syntax highlighting and autocomplete features that are already included. Doesn’t this tool make it to the list of most efficient web design tools?!
Codespaces

Codespaces is a code editor that runs in the browser and is based on Visual Studio Code (above). Because it offers support for Git repositories and extensions in addition to a built-in command line interface, it enables you to edit, run, and debug your applications on any device. You are obviously able to work from anywhere, thanks to this web design tool, and it also makes it simpler to collaborate with other developers. You can start using Codespaces immediately from within Github. And it’s very quick: you can set up a new development environment for any kind of project, no matter how big it is, in just a few seconds using prebuilt images. The initial boot time for GitHub’s own 35 GB development image is less than ten seconds.
For UI
UXPin

UXPin is a dedicated prototyping app that can be run in the browser, on Mac or Windows computers, or on both. UXPin is unlike most other web design tools because it brings you much closer to the correct code and lets you to work with interactive states, coding components, and logic. With other design tools, you can only simulate interactions by linking different elements on your design board. To assist you on your web designing journey, this tool also provides integrated element libraries for iOS, Bootstrap, and Material Design, in addition to hundreds of free icon sets. Accessibility features are also included in UXPin, allowing you to ensure that your designs adhere to WCAG guidelines.
React

React is a JavaScript library that was released in 2013. It is component-based and declarative, which makes it incredibly simple to build interactive user interfaces (UIs) using this web design tool. Create straightforward views for each of your application’s states, and React will automatically render the appropriate components and make any necessary updates whenever your data shifts. This framework works well for websites and applications that have intricate view logic, as well as quick prototypes that have a low barrier to entry. Rendering can also take place on the server by utilizing Node, and React Native can be used to power mobile applications.
InVision Studio

The goal of InVision Studio is to provide you with every possible feature and to be the only UI tool you require. This web design tool comes equipped with a plethora of features that can assist you in the creation of stunning interactive interfaces. These features include tools for rapid prototyping, responsive and collaborative design, as well as the ability to work with design systems.
There is a significant amount of feature overlap between InVision and other tools, such as Sketch, if you are already using InVision. The power of Studio, however, lies in its ability to create prototypes, which is especially useful if your design involves animation. You will be able to create transitions that are intricate and imaginative if you use rapid prototyping, which will allow you to achieve the level of animation that you desire.
For Wireframing
Balsamiq

Balsamiq is a savior if you want to create wireframes quickly and effectively. Since 2008, Balsamiq has been in business, and the company takes great pride in its low-fidelity, speedy, focused, and no-nonsense approach. You will have no trouble developing a framework and layout for your projects in a short amount of time. It is much simpler to move elements around using drag-and-drop, and buttons can be linked to different web pages. These features make this tool one of the best web design tools for wireframing. You can get a quick start on planning your interfaces with wireframing and then share those plans with your team or with your clients.
MockFlow

MockFlow is a collection of applications that can be used to plan websites and create wireframes. WireframePro will assist you in laying out your first concept and then iterating on it until you get it just right; there is a UI revision tracker that will be of assistance to you in this endeavor. This web design tool includes thousands of prebuilt components and layouts that you can modify to meet your requirements, and it comes with a preview mode that you can use to present your work to coworkers and clients.
After you have completed the wireframes for your website, the rest of the suite can assist you with the planning of other aspects of your website, such as the information architecture, the creation of a style guide (which can be done automatically), and the completion of a sign-off procedure.
Material Design

Google’s Material Design is a visual language that aims to create a cohesive and flexible foundation for your website by combining the time-honored principles of good design with advancements in technology and science. This web design tool was developed as part of Google’s larger Material initiative. Websites and apps developed with the Material Design framework will have a contemporary appearance while still feeling intuitive to the user. As a result, customers will have no trouble getting started using your product right away. To access the various tools that can be used to assist with the implementation of this design system, select Resources from the menu bar.
For Mockups
Canva

Canva, one of the more widely used and easily accessible web design tools, enables you to create images quickly with the assistance of predefined templates that have been optimized. You are able to experiment with images and colors using these easily customizable templates, which also make it simple for you to create visuals and graphics for social media, presentations, and posters. The drag-and-drop user interface of the tool, along with its premium library of graphical content, helps to simplify the process even further.
Creative Fabrica

Crafters are able to explore a wide variety of crafting options with the help of Creative Fabrica, which provides more than 4 million high-quality fonts, graphic illustrations, SVGs, machine embroidery files, knitting, sewing patterns, printables, 3D SVG templates, and many other crafting resources. Skilled designers are responsible for the creation of each and every design, and fresh designs are added on a daily basis. They also provide a comprehensive selection of high-quality freebies, which is ideal if you want to evaluate the effectiveness of their designs.
Place It

Place It is a web design tool that allows you to drag and drop elements in order to create a more realistic setting for the screenshots of your products. You can use this app to tell the story of your product in a matter of seconds using examples from real life. You are going to adore it, so give it a shot!
For Deployment
Making adjustments to the website that is currently live is the next and final phase of this design process. Because of the potential need for extensive collaboration and quality assurance, this can be a time-consuming process. As a result, this is the point at which documentation can assist in the maintenance of a log to know the version and changes made to the live website.
Freelancers, professional developers and designers, and digital agencies can all take advantage of the flexibility offered by Nestify to work together on projects, put those changes to the test, and publish their finished products.

Staging
When it comes to putting new code on a website and seeing how it behaves, Nestify provides a separate staging area. This translates to the fact that changes made to the website can be beta tested in order to prevent the live website from malfunctioning and to cause financial losses to the company. After ensuring that the newly implemented changes are behaving as anticipated, the alterations can then be published on the website that is currently in use.
Hosting
Customers of Nestify have the option of using any one of five industry-leading infrastructure providers (AWS, GCE, DigitalOcean, and Linode), depending on the level of performance they require and the amount of money they are willing to spend. Additionally, it provides its customers with the flexibility to use popular web applications (such as WordPress, Magento, Laravel, and any application that is based on PHP) in accordance with the requirements of their businesses.
Because Nestify transforms you into a hosting reseller, it relieves designers and developers of the stresses associated with hosting and managing servers. This lets you devote your full attention to designing using the web design tools and developing software and websites for your customers.
Finally,
This article contains a list of some of the best web design tools in the industry, which are utilized by design professionals and experts. I have discussed tools that are helpful in the various stages of the design process, including collaboration, the creation of wireframes and mockups, the writing of code, and the deployment of changes to a live website. In the event that we have overlooked any of your preferred web design tools, please do not hesitate to mention them in the comments section located below. We are very appreciative of both your comments and your suggestions.



