Definition of the box model and the properties of padding, margin, border, width and height. HTML example and CSS formatting
The box model is the representation of a rectangular element in a web page.
Make your WordPress site’s Load Blazing Fast Just by moving to Nestify. Migrate your WooCommerce Store or WordPress Website NOW.
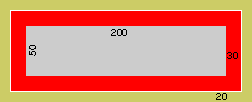
Observe the figure below:

Understanding the box model
- The outermost area (in green) is the edge of the box model, that is, it defines the border spacing outwards.
- The white line is the edge of the element.
- The inner area (in red) is the internal spacing, that is, between the border and the content
- The inner area (in gray) is the contents of the box model.
In this way we can summarize that to get the size of the box model we must consider the size of the box (height and width) + internal spacing + border + margin.
In the example of the figure above we have as width:
20 + 2 + 30 + 200 + 30 + 2 + 20 = 304
To arrive at this calculation, we consider the 20 px of the right and left margin, the 2 px of the right and left border, the 30 px of the right and left spacing and 200 px of the width of the box model.
The height calculation is similar: height + internal spacing + border + margin.
20 + 2 + 30 + 50 + 30 + 2 + 20 = 154
In which HTML tag is the box model applied?
The box model can be applied to several HTML tags, but the most used are <div>, <img>, <p>, <h1> a <h6>, and in table tags like <table>, <th>, and <td>.
Examples:
In the example below we use the <div> tag to structure three blocks. Notice that in each <div> we put a different value for the ID attribute, this is fundamental when using <div>, since we understand that each of these tags will receive different formatting.
<! DOCTYPE html>
<html xmlns = ” https://www.w3.org/1999/xhtml “>
<head>
<title> Understanding the box model </ title>
</ head>
<body>
<div id = “box1”> Box model example </ div>
<div id = “box2”> Box model example </ div>
<div id = “box3”> Box model example </ div>
<div id = “box4”> box model example </ div>
<div id = “box5”> Example box box </ div>
</ body>
</ html>
In CSS
Let’s consider formatting the HTML above using the box model concept.
body {
font-family: Arial, Verdana, Tahoma, Sans-Serif;
font-size: 12px;
}
# box1 {
background-color: # 999999;
padding: 20px;
}
# box2 {
background-color: # 009999;
padding: 10px;
width: 300px;
height: 50px;
}
# box3 {
padding: 10px;
border: 2px solid # FF0000;
margin: 20px;
width: 150px;
}
# box4 {
background-color: # D8D8C5;
padding: 5px 10px 15px 20px;
height: 150px;
width: 150px;
}
# box5 {
background-color: # BBF3A3;
border: 2px dotted # 008000;
padding: 10px 5px 10px 5px;
margin: 10px 0px 10px 0px;
width: 300px;
height: 100px;
}
Analyzing the CSS code above:
- Background-color: This property is used to set the background color of the box. Note that the color used in all examples is represented in hexadecimal.
- Width: This property defines the width of the box model. In our example we use a fixed width (in pixel), but it can be relative (in percentage). When this property is not informed the default value will be 100%.
- Height: This property sets the height of the box. It should only be used when there is an explicit need, because the default is that the box height is defined by the content.
- Padding: This property defines the inner space of the box, that is, the space between the border and the content.
- In box1 we use padding: 10px; while in box4 we use: padding: 5px 10px 15px 20px;. Why this difference?
- When only one value is reported, that value will be applied on all sides, but when you enter the four values it means that the first value is for the top, the second is for the right side, the third is for the base and the room is to the left.
- In the box4 example we will have: 5px for the top, 10px for the right side, 15px for the base and 20px for the left side.
- Margin: This property defines the outer space of the box, that is, the border space out. The application rules are identical to padding.
- Border: This property defines the border of the box. You must specify the line width, style, and color. In the box5 example we have: 2px wide, solid for the style and # 008000 for the color.
- In line style the possible values are solid, dotted, dashed and double (double line). There are other values, but most of them are not displayed in all browsers.



