When you share your blog post on Facebook, Facebook generates a post preview (also known as a social graph) that contains a preview of your post along with the featured image of your post. Sometimes this image is not displayed correctly on Facebook. In this article, we will show you how you can fix these common issues with Facebook Debugger.
What is Facebook Debugger?
Facebook Debugger is a developer tool offered by Facebook. It is also called as Sharing Debugger. You can access the tool here.
The debugger is helpful as it shows you how your content appears when it is shared on Facebook. The tool contains three tabs:
- Sharing Debugger
- Batch Invalidator
- Access Token

With Sharing Debugger, you can see what information from your post is used when it is shared on Facebook, Messenger, and other places.
The Batch Invalidator is a useful tool that allows you to refresh this information for multiple URLs at the same time.
We are not going to discuss the Access Token tool as it is not relevant here.
How to Use Facebook Debugger?
Access the Debugger tool at https://developers.facebook.com/tools/debug/sharing/
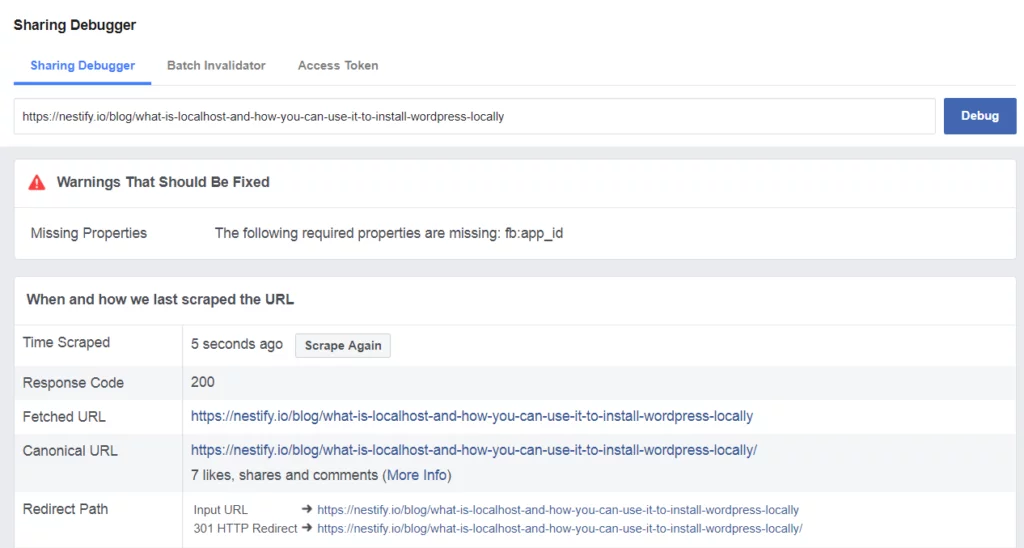
Enter the URL for the post in the Sharing Debugger tab.
Once you click “Debug”, you will know how Facebook uses the information when it is shared on its platform.

The tool helps you to detect the possible reasons behind the problems you face when the content does not appear well on Facebook.
There are three possible situations that you should address:
- Old Images
- Image Resolution Problem
- Brand New Post
We will see how we can fix these.
1. Old Images
Sometimes when you update the featured image of your post, Facebook still shows the old image. This happens because of caching.
Caching Issue can be solved using one of the following ways:
- Using Caching Plugins: You can clear the cache for your WordPress site if you are using caching plugins.
- Server Level Caching: You can check with your web host if the cache can be cleared at the server level
- Clearing Browser cache: You can check out this article to know how to clear browser cache in all major browsers.
2. Image Resolution
Sometimes the image is not displayed properly because of its resolution. These are the recommended resolutions:
For Optimal Display: 1200 x 630
The Minimum Resolution: 600 x 315
3. Brand New Post:
When you post a new post, Facebook may not show the image because “The Crawler has to see an image at least once before it can be rendered”.
This means that the first person who shares the post on Facebook will not have that image.
This is very easy to fix. Just run the URL of your new post through the debugger and it will be crawled.
So this was our quick overview of Facebook Debugger and how you can use it to detect problems with Facebook Preview Images. If you are having any other issue about the images on your WordPress site, do ask in the comments. You can also check out these Top 13 tools to optimize WordPress images.



