You wanted to build a website, and you chose WordPress so that you could customize it the way you want. Now you also have a theme of your choice. There are many things that you can change to your liking. But do you feel stuck with the page templates your theme offers? Well, the good news is you can create custom pages with WordPress. Let’s see why custom pages are essential and how you can use them on your WordPress website.
What is a Custom Page
A custom page is a page that is different than other page templates provided by your theme. WordPress selects a page template from your theme files when displaying your website. You can add a custom page template to WordPress so that the next time you visit your website, they are greeted with your Custom page. A custom page can display your site’s dynamic content, and you can control how it looks.
Why Custom Page
Normally, themes offer limited options for page templates. For example, the following are the most common page template options:
- Full-width, one-column
- Two-column with a sidebar on the right
- Two-column with a sidebar on the left
- Three-column
These can be pretty useful to give a consistent feel to the visitors to your website. For example, your blog readers will enjoy this kind of fixed structure.
Yet, some pages stand out from the rest of the website. For example, an About page, a landing page, or a 404 error page. These pages should be different than other website pages. When these pages stand out, visitors will likely interact more with your site. This is good for business.
The Benefits of Custom Page
Some of the key advantages of a custom page are as follows:
- A Custom 404 page provides links to the main domain so that search engines and users can still navigate your site
- The custom error page works as a fail-safe as they avoid dead-ends. This helps in SEO
- They can drive more traffic to your website.
- It enables you to make your website stand out
- You can have the freedom to design the page any way you want
- You can add custom elements to your page
- It offers you complete control over the appearance of your custom page
How to Create a Custom Page in WordPress
There are many ways to create a custom page in WordPress. You do not need any knowledge of PHP and CSS in some methods. We will also explore how we can start a custom page with some coding.
There are three methods we will discuss:
- Creating a Landing Page
- WordPress page builder plugins
- Using Custom Code
Creating A Landing Page
A landing page is where your customers (or visitors) land (or are redirected to) when they click an ad. It is a standalone page that is created specifically for your marketing campaign. In other words, it’s a web page deliberately created to convert your website visitors into leads. They have a single focus: A Call To Action.
This is where you ask them to submit their email address, offer them discounts, give away an ebook in exchange for their information, etc. A landing page helps you gain leads.
A landing page is different than a regular webpage. In that, the landing page does not have too many distracting links. It is dedicated to gaining leads only. This simplicity of landing pages makes them a lead magnet.
Thanks to various plugins that are available for WordPress, it has become easier to create beautiful and professional-looking landing pages without knowing any code. Many of these plugins come with pre-built templates that you can customize to any extent. This gives you a headstart in creating the landing page you want.
Here are some of the best landing page plugins you can try:
- Beaver Builder
- Leadpages
- Elementor
- Divi
- OptimizePress
- Coming Soon Pro by SeedProd
- Thrive, Architect
- Qards
- Instapage
- Instabuilder 2.0
- Coming Soon WP
- CMP by Niteo
- Unbounce
- WordPress Landing Pages by Inbound Now
WordPress Page Builder Plugins
WordPress Page Builder plugins are a godsend when creating a custom page. These tools offer so many customizations when designing a page. Moreover, these plugins are straightforward, and you can create a stunning custom page in a matter of minutes.
What are some popular page builders for WordPress? Here are our top picks:
Using Custom Code
Here we will review how you can add a custom-coded page to WordPress. The steps are simple, and you can easily repeat the procedure for every custom page you create.
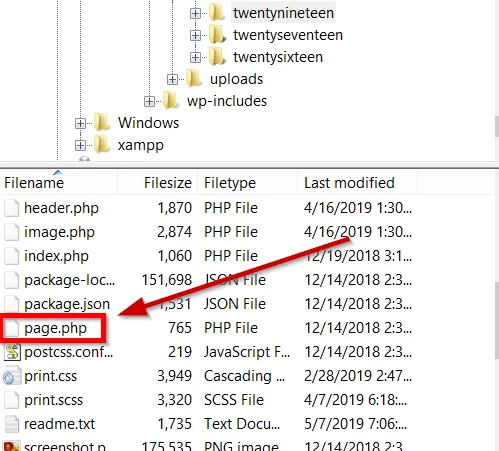
Step 1: Locate the page.php File

- Go to WordPress directory>> Themes folder (You may use an FTP client to access your WordPress folders)
- Click on the theme folder
- Find the page.php file from the file list.
- Open the file in a text editor like Notepad
Step 2: Paste the code for Template Name
Paste this code right before get_header(); ?>
/* Template Name: Example Template */
This code tells WordPress that this is a template file with the name “Example Template”. You can choose a custom name for the template file.
Step 3: Save the File
Save the file you just created using a new name and .php extension.
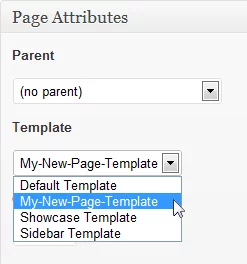
Step 4: Access the Custom Page

- Go To >> Pages >> Add New
- Access the page you created from Page Attributes
So these were some of the ways to create a custom page for your WordPress website. How are you building your web pages? Is there a specific tool that you use a lot? What is your experience with creating custom pages? Do share with us in the comments.



