In order to understand HTTP/2 one must have a notion, even a quick and superficial one, about protocol, and in this context the Hypertext Transfer Protocol (HTTP).
The HTTP protocol is a mechanism used by Internet browsers to request information from the web server and display the pages on the screen of the device in use.

You can also understand it as a set of rules that define how the information will be transferred from one computer to the other. Although each protocol is slightly different, it are composed of a header, payload, and footer.

A simple look at the browsers navigation bar demonstrates its ubiquity. It is everywhere.
The version widely used is that of HTTP/1.1 that dates from 1999, that is, 17 years in use. The draft replacement, the HTTP/2 has been published by the IETF (Internet Engineering Task Force). Through it, we had significant improvements in communication and data rendering between browsers and servers.
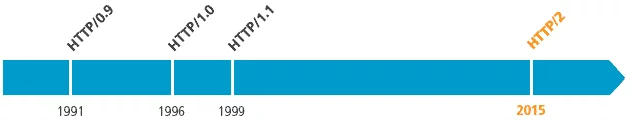
The HTTP protocol versions

Source: https://http2.akamai.com/
HTTP/0.9
The first version proposed by Tim Berners-Lee had simplicity as the focal point and the idea was to transfer data in text format ASCII, then the only method request was GET.
The emergence of the World Wide Web is linked to the HTTP protocol birth.
HTTP/1.0
Five years passed until the arrival of the second version of the protocol, HTTP/1.0. It was a response to the inefficiency of the first version in the face of rapid web growth.
Communication and file transfer needed to go beyond simple text transfer and consider richer data, request and response metadata, and content negotiation, for example.
HTTP/1.1
The third version got available three years after the second version. Its launch was considered as a milestone and set the standard for the Internet.
The HTTP/1.1 protocol, in addition to solving numerous ambiguities in version 1.0, had introduced critical performance enhancements, such as live connections, additional caching mechanism, fragmented coding transfers, request pipelining, transfer encodings for example.
SPDY
SPDY was an effort by Google engineers to move forward on HTTP/1.1 performance issues. Internet browsers and large companies (Google, Twitter, Facebook) have adopted it.
These moves caught the attention of the HTTP Working Group (HTTP-WG) that they recognized and learned from SPDY, and then came the HTTP/2 proposal.
HTTP/2
The use of the web and the various devices connected to it grow exponentially and HTTP/2 is a response to this new scenario in which everything is increasingly connected: computers, smartphones, sensors, watches, glasses, clothes and the list continues enormously. Not counting social interactions, e-mail, videos, photos, news, etc.
The semantics of the protocol will not be affected by this new version, that is, HTTP headers, values and usage formats will be kept. Significant improvements are in information transport performance in addition to lower latency and higher throughput.
Version 0.9 can be considered birth; Version 1.0 a response to rapid growth; Version 1.1 the Internet standard and HTTP/2 a response to IoT (Internet of Things).
HTTP/2
The use of HTTP/2 is already a reality in several scenarios. Who have not yet adopted, it will very soon as its benefits become clearer, that hosting companies and related services to adopt and pass developers to consider it in their applications.
Surma, one of Google’s engineers working on Chrome, took an approach to HTTP/2 at the Chrome Dev Summit in 2015. Here is the Video.
The differences between HTTP/1.1 and HTTP/2
It should be clear that current applications and sites will function normally with the new version of the protocol. However, those who take advantage of HTTP/2 will have significant performance gains.
The syntaxes and semantics of the methods, code statuses, header fields, and URIs have maintained accurately. The change is in the information traffic between the client – read internet browser, sensors and miscellaneous devices – and the server.
A major difference between HTTP/1.1 and HTTP/2 will be felt by web developers in their efforts to minify files and reduce requests to the server.
It is common to minify images, CSS files and JavaScript to reduce their sizes and therefore have a faster download and rendering. Unifying the files is a way to reduce the number of requests to the server. This double of effort creates a dilemma: more requests and smaller files or larger files and fewer requests?
As already said with HTTP/2 the communication and transfer of files between the browser and the server have been incredibly improved and will allow the server to respond to the browser with more requests that have requested it.
This means that the web server will provide data that it already knows that the web browser will need to render the page even without the browser examining the first response and without overloading an additional request cycle.
The great benefits of HTTP/2
The second version of the HTTP protocol is already a reality and its advantages are incredible with the benefits it adds when implemented.
The paradigm shift in communication and data transfer between the client and the server will be powerful and will allow a single connection to source, Server Push, Prioritization of requests, Parallelization of requests with multiplexing, Automatic compression with HPACK and GZIP and greater Security and encryption of data.
Let us see the advantages and know more details about HTTP/2.
Security and data encryption
HTTP/2 was set to work without encryption, HTTP URIs, or with encryption, HTTPS URIs. The latter would require encryption with TLS 1.2 or higher.
However, the major Internet browsers (Chrome, Firefox, Safari, Opera, IE, Edge) declared support for the HTTP/2 only on the use of TLS and thus the use of SSL digital certificate has to be required to adopt the new version of the protocol.
This imposition, in addition to solving the HTTP/2 deploy problem, will also bring the benefit of information security and the confidentiality of data over the network.
How does SSL solve the HTTP/2 deploy problem? Avoiding breakage and lack of support in legacy browsers. As all communication will be encrypted, there will be no communication failure between browsers, intermediaries like proxies and CDNs and the webserver.
Automatic compression with HPACK and GZIP
Each HTTP request contains a series of headers that describe the transferred resource and its properties. This meta information and data is sent in text format. Although they have a few bytes, sometimes it comes in kilobytes with the addition of cookies, the volume is considerable when it comes to tens, hundreds or thousands of requests.
With HTTP/2 the headers of meta-information are compressed by the HPACK algorithm.
In addition, HTTP/2 will make it standard to compress the data delivered by the server through GZIP, something that in HTTP/1.1 needs to be enabled. As already said, HTTP/2 brings real performance gains.
Parallelization of requests with multiplexing
The combined parallel with multiplexing in HTTP requests is an incredible advantage in the HTTP/2 and corrects the large HTTP/1.1 problems in dealing with HTTP pipelining.
And this behavior, I believe, will have a beneficial and significant impact on how developers and infra-professionals deal with HTTP requests and performance gains.
In HTTP/1.1 requests and response is sequential. In HTTP/2 requests and the responses are parallel. That already changes absolutely everything. But let us understand this better.
Through HTTP/1.1 the communication between the internet browser and the webserver is sequential and works like this: the browser makes a request, I wait for the response and after it arrives launches a new one.
The internet browsers have contributed and allowed to open more than one connection at the same time. This parallelism of requests ranging from four to eight per hostname. For this reason, it is common to see subdomains dedicated to the delivery of static files, the use of CDN and other techniques to allow multiple requests at the same time.
With the implementation of parallelism and multiplexing in HTTP/2, we will automatically request and return data in parallel with a single connection. This will make it easier for developers to maintain multiple hostnames and reduce server costs.
Prioritization of requisitions
A web page is made up of several elements and they have different loading and rendering priorities. Because it does not support multiplexing, Internet browsers with HTTP/1.1 have difficulty in prioritizing requests because there is no way to communicate to the server and understand what the priorities are.
HTTP/2 solves this by allowing the browser to request all elements when discovered and to communicate to the server about its intention to prioritize some of them through the dependencies and weights of the streams implemented in this new version of the protocol.
A practical and common example is the triad: HTML, CSS, and JavaScript. Imagine the scenario where we have the request for an asynchronous JavaScript file and a CSS file, both in the header, and the latter blocks the rendering. In HTTP/2 the behavior of the browser will be to prioritize the CSS file first, even if its request in the DOM order comes after the JS.
Server Push
Sending multiple client responses from a single request will be a great feature in HTTP/2 that the server will be able to deploy. The incredible that even an unsolicited file will be explicitly sent to the browser by the server.
With the feature, you can easily solve performance issues linked to a static file of CSS, images, and JavaScript, for example. Currently, in HTTP/1.1, it is common to use inline statements or contained in the head of the page as opposed to overloading the server with one more request.
With the above situation we face everyday day-to-day dilemmas: use the statements in external files and so take advantage of the cache or keep in line to correct the rendering block and earn points in PageSpeed?
With HTTP/2 the dilemma is over and it will be even simpler. Imagine the scenario: The web browser requests the page’s HTML file; the server responds with the requested file and already sends the CSS file, JavaScript, icons and other things based on the prioritization of the streams based on the dependencies and weight of each one.
One connection per source
With the new request and data transfer model in HTTP/2, you will no longer need multiple TCP connections to request multiple files in parallel.
A TCP connection on HTTP/2 will be persistent and will need only one per source to request the necessary files since each stream will be divided into multiple frames, which can be interlaced and prioritized.
In customers, we will gain a greater reduction in the consumption of processing and memory. In the networks, we will have a reduction in operational cost and greater capacity of use. The result will be network latency reduction and cost reduction in hardware and software.
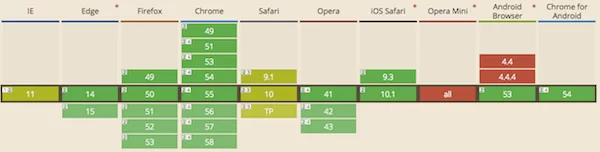
Which browsers already support the HTTP/2 protocol?
Major browsers today already provide full support for the new protocol. Others offer partial support in giving us peace of mind to adopt it safely and without fear of breakage.

Source: https://caniuse.com/#feat=http2
HTTP/2 and web servers
Apache and NGINX, the most commonly used web servers, also support the second version of the HTTP protocol. In this matter, it is necessary to involve the infra team to implement it.
If you use a good managed WordPress hosting, you won’t need to do anything on your end to enable HTTP/2.
In Apache, you need to consider the mod_http2 module that adds support for HTTP/2 in the said web server. Although in its experimental character its use is considered safe.
NGINX support is also experimental, came in the 1.9.5 version and add support is quite simple and requires a small change in the virtualhost configuration file.
Is my hosting already supported by HTTP/2?
To make sure that the domain already responds to HTTP/2 see through the tool HTTP/2 Test if your site or CDN already supports the second version of HTTP/2.
Conclusion
Consider migrating and making use of HTTP/2. It’s a no-brainer path and the advantages are incredible and your site will gain a lot in the performance benefiting your users with a better browsing experience and your pocket with cost savings.



