The process of optimizing images is challenging. It is very worth to beat them all and enjoy better conversion rates.
Image optimization is a key factor in ensuring performance on WordPress sites.
The process can be divided into two steps: acting on the legacy base and the new images from now on.
Website structure may contain non-optimized images. Be structural images of the layout or content.
You must define a manual process before sending new images or make use of technology to ensure optimization of images.
Make your WordPress site’s Load Blazing Fast Just by moving to Nestify. Migrate your WooCommerce Store or WordPress Website NOW.
When we talk about optimizing images, we need to separate two universes: SEO and Performance.
In terms of improving indexing of images in search engines, we consider file names, ALT, Title and Longdesc attributes, for example.
When the subject is performance (the focus of this article), considerations are directed to: file size, resolutions, types of images, dimensions, and other variables.
The pillars of performance in WordPress
I usually split the structure of a WordPress project, in the sense of performance, into three pillars.
- Server / Infrastructure;
- Technology / Development;
- Content / Integration.
This is directly impacted by non-optimized images.
To ensure continuous and effective optimization, the involvement of all project teams is required. Marketing, Content, Operations, Development, where each one contributes in your area to the success of the performance.
However, optimizing images is always challenging. The task is not as simple as it sounds.
The challenges of image optimization
Are image files really needed?
Sources of icons, in some cases, may deliver the same visual result. And we can avoid a file and improve performance.
An excessive amount can also be harmful. In addition to quantity, we must pay attention to the formats, dimensions and understanding used.
There are numerous possibilities of compressing images. Some without loss of quality, but others that impair. We need to find the best way.
With a fragmented mobile scenario and with significant numbers, it is extremely important to consider the application of responsive images.
Avoid images whenever possible
We know that an image speaks more than a thousand words.
But is it really necessary? Could not we get the same message with another technology as opposed to an image file?
We need balance. Pass the desired image, sell, but ensure a good performance.
Through the following features, in some cases, we achieve expressive results and without the use of thousands of bytes.
CSS
With style sheets, we can apply shadows, gradients, borders, colors. Can these elements eliminate some images?
If so, consider using CSS as opposed to files and ensuring greater optimization.
Web Fonts
The Awesome font is a true “image killer”.
Through this source family, we have achieved considerable visual representations. In addition, texts are possible to be selected and resized.
That is, in addition to being more performative, we have the project even more accessible.
Optimize by Quantity
With less use of images, the consumption of data traffic will be less.
According to HTTP Archive, 60% of the data transfer for the rendering of a web page are JPEGs, GIFs, and PNGs.
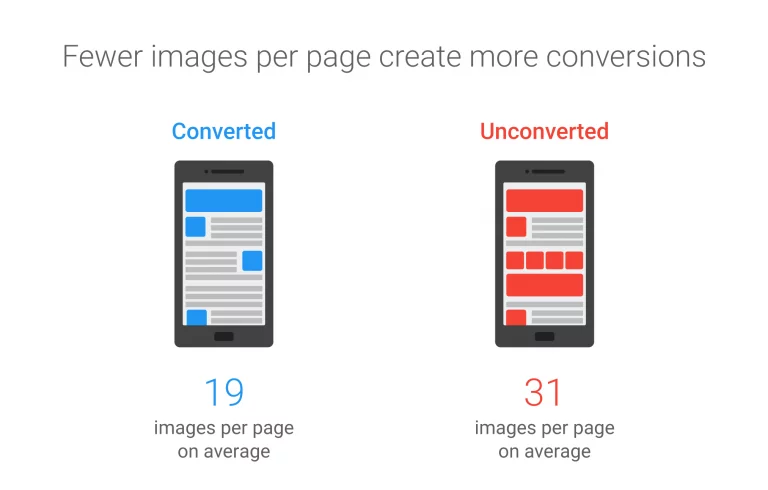
And most importantly: the conversion rate is higher by making use of fewer images, especially in the mobile. That’s what Google researchers Daniel An and Pat Meenan claim.

Image size
We can think of the size of the images in two directions. In its size and the size of the generated file.
In both cases, we need to consider an optimization.
If your space to allocate the image is at most 1,500 pixels, why send a 3.00o image?
If you need larger images for detail viewing, why not have two? A miniature and a bigger one?
WordPress, by default, in your media settings allows you to set different sizes for images.
We have technologies that reduce file size without loss of quality.
Responsive Images
With the mobile era, we have a huge diversity of screen sizes.
And a single device has the sizes, one in its portrait mode and the other in landscape.
For each screen size or view, we can consider specific image sizes.
With this approach, the most appropriate size will be used. We gain in performance, load time and improve the user experience.
WordPress and various plugins that relate to images use this approach.
Technology to optimize images
Perhaps the most well-known feature for optimizing images is the “Save to the web” graphics software, with Photoshop.
The correct choice of image format and file type is also a great help in optimizing images.
And several other tools do a better job at reducing file size without compromising quality.
In the large ecosystem of WordPress plugins, there are good options for compressing images.
Conclusion
Optimizing images is relevant. It is necessary and everyone wins.
It wins the user with a better experience.
The site manager wins by being able to generate more business and have more opportunities for his web project.
It is known that Google prioritizes sites with better uploads.
We also know that Google is penalizing slow websites.
Therefore, you need to consider optimizing the images as soon as possible. Do this by reviewing the need for usage, quantity, formats, and responsiveness.
Readers note: If your website is slow and you are planning to switch to another Webhost, check out our Fully Managed WordPress Hosting Service that can make your website 30x faster!



