Do you intend to grow your company by offering goods or services online? If so, you must set up a payment gateway that can handle client data management and securely process transactions. Among all the options for payment gateway, Stripe with WooCommerce is the most frequently used options.
With the help of the potent e-commerce platform WooCommerce, you can turn your WordPress website store into an entirely functional online store. It is easy to use, adaptable and provides a wealth of options to assist you in selling your goods or services online. Contrarily, Stripe is a payment gateway that offers a safe and simple platform for handling online transactions.
In this blog article, we’ll demonstrate how to combine WooCommerce and Stripe to give your customers a seamless payment processing experience. This tutorial will offer you with all the knowledge you need to get started, whether you’re a small business owner just starting out with online sales or an established e-commerce store trying to streamline your payment system. So let’s get started!
Why Integrate Stripe With WooCommerce?
Intwgrating Stripe with WooCommerce offers useful features for payment processing:
- Directly accepts credit and debit card payments
- Accepts payments with Apple Pay and Alipay
- Provides on-site checkout for a better user experience
- Stripe has a simple payment structure with low transaction fees
- Stripe is a secure and reliable payment channel trusted by thousands of customers
- Connecting Stripe and WooCommerce is a hassle-free process with a WordPress plugin
Steps To Add Stripe With WooCommerce
Step #1: Create a Stripe Account
If you have not created an account, then log in from https://dashboard.stripe.com/login and create an account.
Fill in your account details and complete payment procedures.

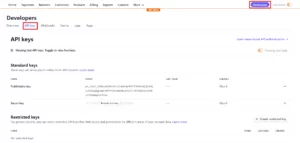
Step #2: Get API Keys
After logging in, go to the ‘Developers tab’ in the extreme right corner and click on the ‘API keys’ section to copy API keys.

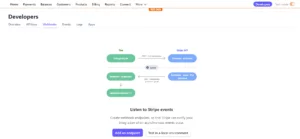
Step #3: Get Webhooks Keys
Next, go to the Webhooks section on the same tab and click on ‘Add an endpoint.’

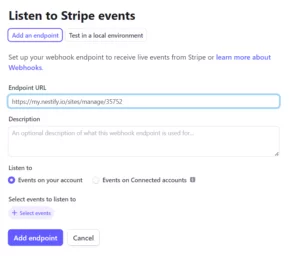
Add an endpoint URL and click on ‘Add endpoint.’

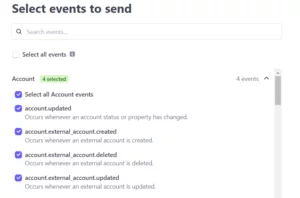
A List of events will appear.

Select events and click on add events.

After adding the endpoint, a screen will pop up and Webhooks Keys will appear.

Copy and save the API keys and Webhooks Keys for later use.
Step #4: Install WooCommerce Stripe Plugin
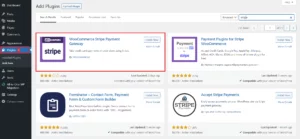
Go to your WordPress site’s dashboard and click on the plugin to add a new plugin. Search for WooCommerce Stripe Payment Gateway Plugin in the search tab.

Install and activate the plugin. After activating the plugin, go to the plugin section and search for the WooCommerce Stripe Gateway plugin that you newly installed. Then click on settings to add API Keys and Webhooks Keys.

Add the keys in the section shown below:

Simply disable the testing mode in the plugin’s settings to transition from testing mode to live mode.
Other Ways To Add Stripe With WooCommerce
Integrating Stripe with WooCommerce store is made simple with the availability of various plugins. These plugins can be found on popular platforms such as the WordPress repository, Codecanyon, and GitHub. The integration process for adding Stripe with WooCommerce is relatively similar across all plugins, with just a few minor differences.
Why consider Stripe for Ecommerce Store?
- Reputation: Reputable online payment processing service Stripe enables companies to receive payments from clients all around the world. Here are some explanations for why businesses like Stripe:
- Simple to use: Stripe’s user-friendly interface helps businesses quickly set up and begin receiving payments.
- Secure: Stripe uses cutting-edge security techniques to guard against fraud and data breaches for both businesses and their clients.
- Global reach: Stripe is a practical choice for companies who conduct business abroad as it supports over 135 different currencies and is accessible in over 40 different countries.
- Customizable: Stripe provides a variety of customization options, such as the ability to design unique payment forms and checkout pages and to modify the user interface to better reflect your company’s logo.
- Developer-friendly: Stripe is a popular option since its APIs are well-documented and simple to incorporate into websites and applications.
- Competitive pricing: With transparent pricing and no additional charges, Stripe’s pricing is competitive with that of other payment processing platforms.
Conclusion
You’ve now learned how to integrate Stripe with your WooCommerce store, allowing you to accept payments securely and efficiently from customers all over the world. By following the steps mentioned in the above guide, you can streamline your payment processing system and provide your customers with a seamless checkout experience with Stripe.
Remember, Stripe is a trusted and reliable payment channel used by thousands of businesses worldwide, making it an excellent choice for your ecommerce needs. And with a range of features, such as on-site checkout and support for multiple payment methods, you can customize your payment processing to suit your specific requirements. If you have any further questions or require assistance with the process, feel free to reach out to the Stripe for WooCommerce support teams for help. Happy selling!
FAQs
What data is required to configure Stripe with WooCommerce?
You must first register a Stripe account in order to configure Stripe with WooCommerce. This process involves giving basic company details like your company name, address, and tax identification number. Information about your bank account will also be required for payouts.
What forms of payment does Stripe accept?
Numerous payment options are supported by Stripe, including credit cards, debit cards, Apple Pay, Google Pay, and others.
How do security and fraud prevention work at Stripe?
Real-time risk assessment, chargeback protection, two-factor authentication, and other anti-fraud features are all part of Stripe’s secure design.
How much does it cost to use Stripe with WooCommerce?
Each transaction carried out on Stripe’s platform entails a fee. The cost varies according to the payment type and the nation in which you are located. On its website, Stripe provides more details regarding their cost.
Can I use both PayPal and Stripe with WooCommerce?
Yes! In WooCommerce, both Stripe and PayPal are supported. The Stripe and PayPal plugins are simple to set up and quickly offer two new payment options to your WooCommerce store. Also check out the difference between PayPal and Stripe before finalizing the options.



