If you are wondering how to embed videos in WordPress, then you have come to the right spot. In this tutorial, we will explain how you can add videos to your WordPress blog posts, pages, and sidebar.
How to add Video to WordPress Page or Post
The simplest way is to paste the URL of the video into the page or post while editing. The video will automatically get embedded.
For example, if you copy a Youtube video URL and paste it into your post, the video will automatically get embedded and you can see the preview right within your editing screen.

WordPress supports the following sites for its auto-embed feature:
- YouTube
- WordPress
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Funny or die
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- Photobucket
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker Deck
- TED
- Tumblr
- VideoPress
- WordPress.tv
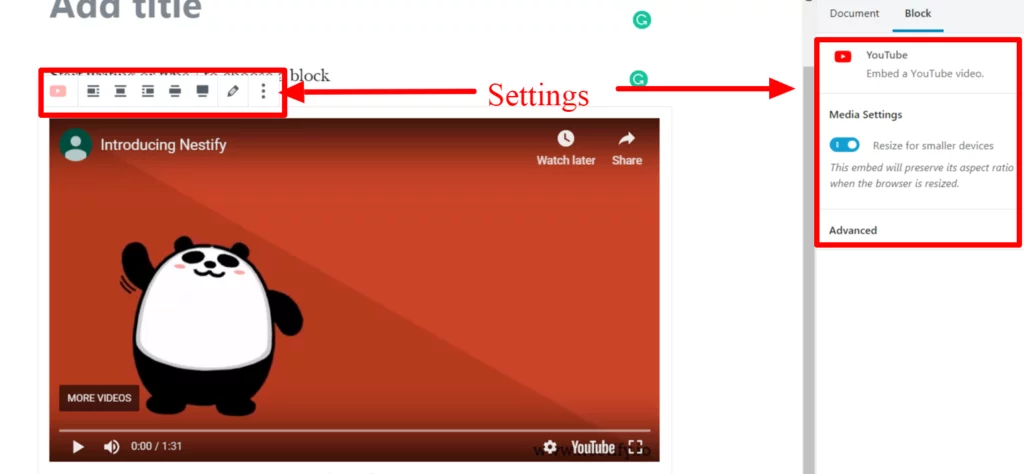
Once the video is embedded, you can change the settings right from the editor window.

How to Embed Videos in the Sidebar
Embedding a video in the sidebar isn’t much difficult. Follow these steps to add a video to the sidebar:
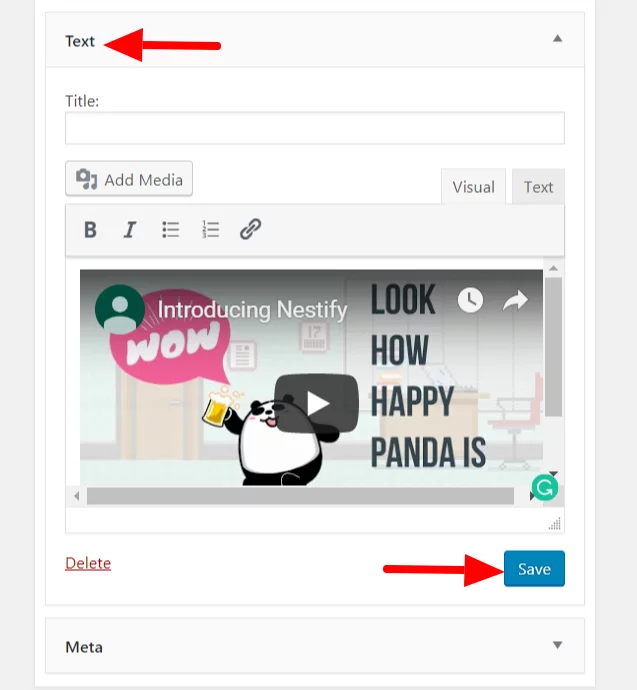
Step 1: Go to Appearance>> Widgets. You need to add the “Text” widget to the sidebar.
Step 2: Inside “Text”, put the URL in the content area. WordPress will automatically embed the video if the URL is from any of the sites mentioned above. You can immediately see the preview.

Step 3: Click on “Save”.
How to Embed Videos using Custom HTML Block
With the arrival of Gutenberg, comes the Custom HTML block in the WordPress editor.
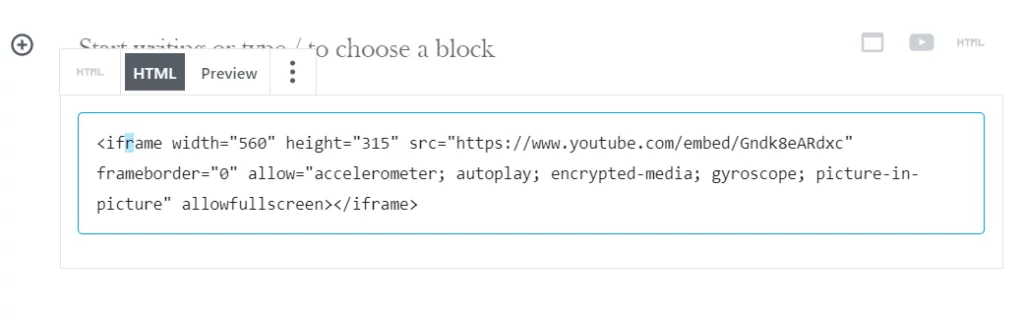
If you have the HTML code for embedding the video, then you can embed the video using a Custom HTML block.
Just put the HTML code in the HTML field.

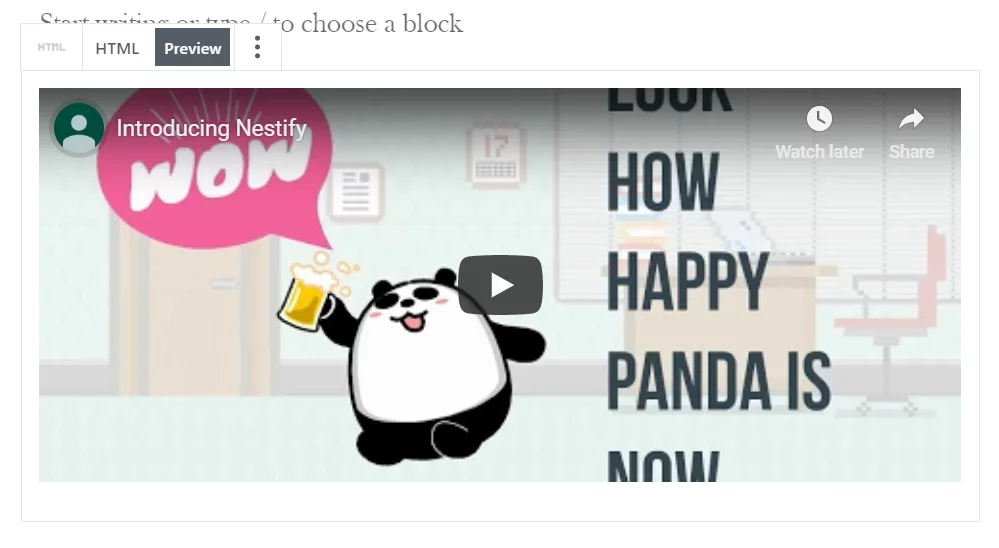
You can see the Preview right from the “Preview” tab.

So this is how you can embed video into your WordPress blog post, page and sidebar. We hope you can now confidently add videos to your posts to make them richer. Hope this tutorial helped. See you in the comments.



