In this article, we will see how you can optimize images for WordPress. Images form a significant part of website content nowadays. Whether it is your home page, about page, or the blog page, images are everywhere.
If the images load faster, your site will load more quickly. The time it takes for images to load is directly related to how fast or slow your website is. You can influence site speed with proper image optimization. We will be reviewing the best 13 tools for WordPress image optimization.
What is WordPress Image Optimization
When it comes to Image Optimization for WordPress, it consists of mainly two things:
- Image Compression
- Image Resizing
Why Image Compression
To put it, large images take a longer time to load. When we say a large image, we are referring to the file size, whether it is 100 kb, 1 MB, or 10 MB. Larger the file size, longer it will take to load.
There are a few reasons to consider image compression:
- Compressed images load faster
- Faster image loading improves the overall website load time
- Search engines favor the sites and images that load faster
- Your bounce rate will be smaller
- Website will need less storage on the server
- You will require fewer resources
- Your site will perform well on mobile devices
There is also a relation between file size and image quality. High-quality images have many more details and colors. Thus their file size is large. Low-quality photos do not have as many features and colors; consequently, their file size is small. Now would you sacrifice quality for smaller file sizes? Thankfully, you don’t have to. Image compression is there to work this magic.
Image compression allows you to retain the image quality as much as possible while shrinking the image file size as much as possible at the same time.
There are two popular image compression techniques:
Lossy Compression
In lossy compression, some data from the image is permanently removed. This helps in reducing file size to a more significant extent. In lossy compression, we need to be careful about how much data will be deleted as this will affect the image quality.
Lossless Compression
As the name suggests, lossless compression retains all the data in the image while compressing it. You can recover the exact image if you uncompress it and, No loss in quality when the image size is reduced. However, lossless compression results in larger file sizes when compared to lossy compression.
Now that we know the benefits and types of image compression, let’s see what tools we can use for WordPress image compression.
Online Image Compression Tools
There are many online tools available that provide image compression services. The following are some of the best tools that provide online image compression. All of these are free to use.
1. TinyPNG.com

The best part about this site is that it gets straight to the point. Just drag and drop your image or upload it and it instantly begins compressing and No messy settings or any distractions. Once the process is complete, you directly get the download link along with the compression details.
TinyPNG offers smart image compression. It is efficient and fast. It supports PNG as well as JPEG file formats. It uses the “quantization” technique which combines similar colors in your image. These PNG files support 100% transparency. You can achieve up to a 70% reduction in file size.
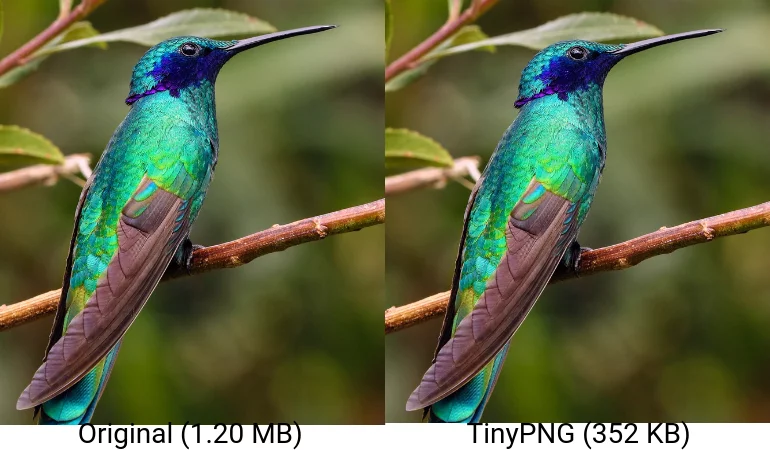
The following is an example of Image compression with TinyPNG:

This is a 71% size reduction. It just saved you 906 KB. As for image quality is concerned, you can notice the difference yourself. The image quality is almost identical.
2. Optimizilla

Optimizilla uses a lossy compression algorithm to shrink JPEG and PNG files to the minimum file size.
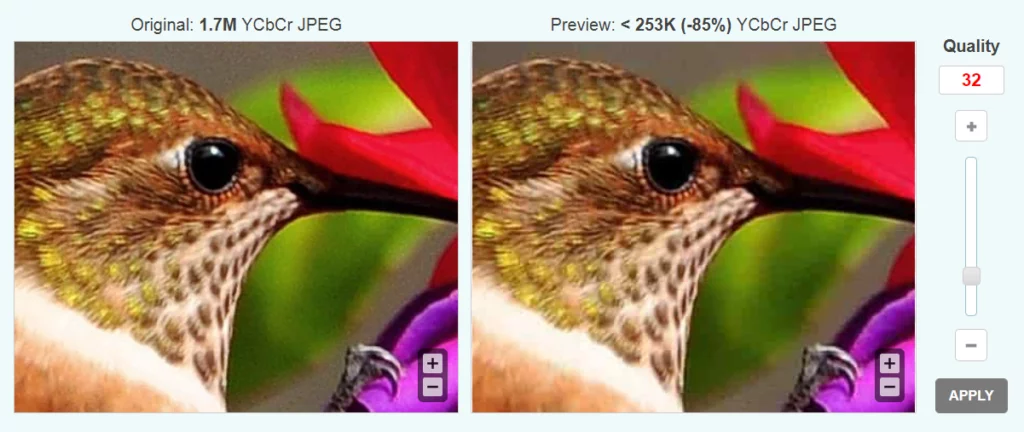
You get to choose the image quality. A convenient slider is provided to decide the required image quality, and side-by-side, you are shown thumbnails for the quality setting you have selected. Thus, you get to know precisely how the image is going to look after compression and what size it will be.
This is a very handy tool as it provides you with the freedom to set the balance between image quality and file size.

The tool is very easy to use with no distracting settings. The tool itself is about no-nonsense image compression.
3. Compressor.io

This tool promises up to 90% file size reduction. The key feature is that it supports four file formats:
- JPEG
- PNG
- GIF
- SVG
It supports both Lossy and Lossless compression.
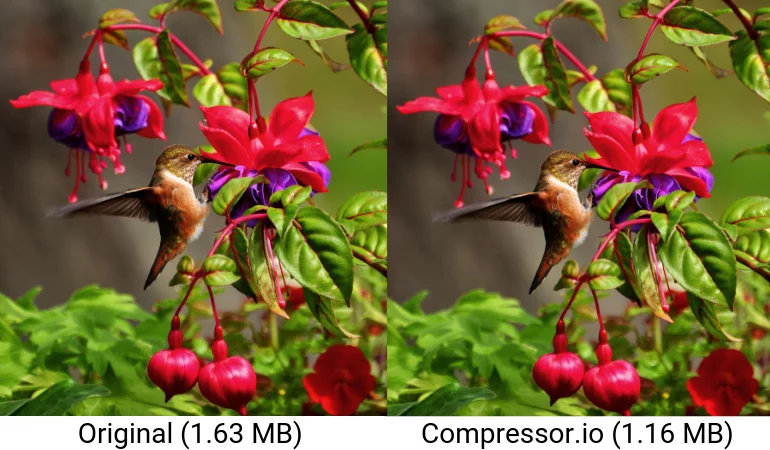
The following is an example of Image compression with Compressor.io :

The size is reduced by 29%. We had chosen the Lossy compression yet there is no remarkable difference in image quality.
With this tool, you can save the compressed image to Google Drive and Dropbox.
4. ImageSmaller

ImageSmaller reduces the image file size online. It supports PNG, JPG, JPEG file formats. You can reduce file size without losing quality.
It supports transparency for PNG images. They use an image quality factor of 75 when compressing JPG and JPEG images.
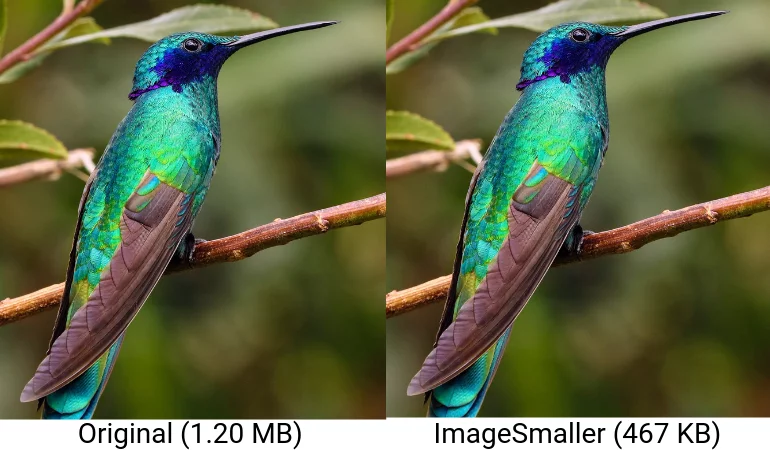
The following is an example of image compression done by this tool:

As you can see, the images are identical. The size is reduced to 467 KB. This is 62.20% size reduction.
Like the other tools we have seen above, this is a pretty straightforward tool. You just need to select an image and upload it. Once the processing is done, you directly get the download link along with compression details.
5. ILoveIMG

ILoveIMG is a free online photo editor that is one of its kind.
It offers:
- Image compression,
- Resize,
- Image Cropping,
- Convert to JPG,
- Convert From JPG,
- Photo Editor,
- Watermark Image,
- Rotate Image
- Meme Generator.
As far as their compression service goes, you can directly upload images from your computer or choose from Google Drive or Dropbox. You can compress images in bulk.
It promises to compress the images with the best quality and file size ratio.
You can see the following example to get an idea about its compression.

The Compression tool has reduced the file size by 59%. There no noticeable change in the image quality as you can see from the comparison.
It is a useful tool if you are aiming for a more significant size reduction for images in bulk. Your compressed images can be saved to Google Drive and Dropbox. You can also share a download link for the same.
Now that we have seen online image compression tools let’s have a look at WordPress plugins that can perform the same task.
WordPress Image Compression Plugins
When it comes to image compression, there are a few WordPress plugins that come to mind. Here we will review these top image compression plugins.
A plugin has an advantage that you don’t have to leave your WordPress website to compress images. Are these plugins really as powerful as the online tools?
Let’s find out.
1. Robin Image Optimizer

This plugin can shrink images by almost 80% without loss of quality.
This is a free plugin. It has no limitation as to the number of images or optimization quality. The only limit is that the file size should not exceed 5 MB.
The plugin allows you to optimize images in bulk. It takes a backup of images before optimizing. This helps you restore lost images or you can also use them to re-optimize them in another quality.
There are three compression modes:
- Normal
- Regular
- High
Compression mode directly influences the quality of the image.

2. Imagify Image Optimizer

This plugin has more than 200k active installations. It claims to be the most advanced WordPress image optimization plugin. It automatically all the images that are uploaded including thumbnails.
One interesting feature of this plugin is that you can convert and serve WebP images. The plugin is compatible with WooCommerce and NextGen Gallery.
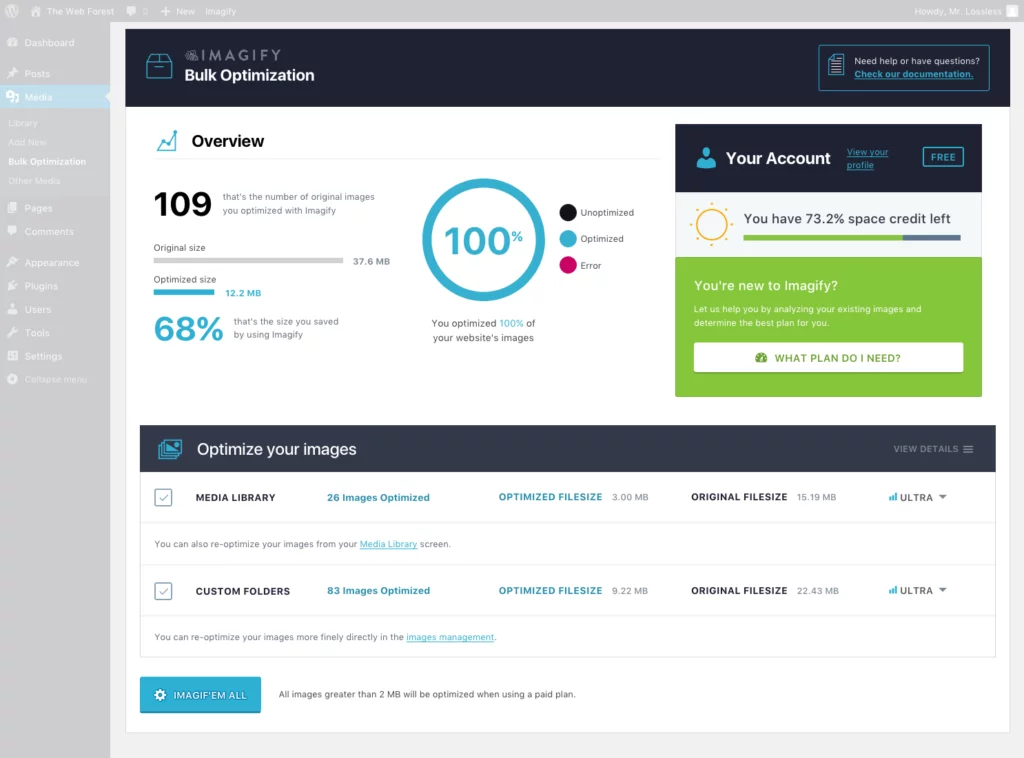
The Bulk Optimizer can optimize multiple images with a single click.
There are three types of compressions available:
- Normal: Uses the Lossless compression algorithm to optimize images
- Aggressive: This mode uses the Lossy compression algorithm
- Ultra: Heavy compression using Lossy compression algorithm
The plugin is free but there is a limitation on image optimization. You can only optimize 25 MB of images for free every month.

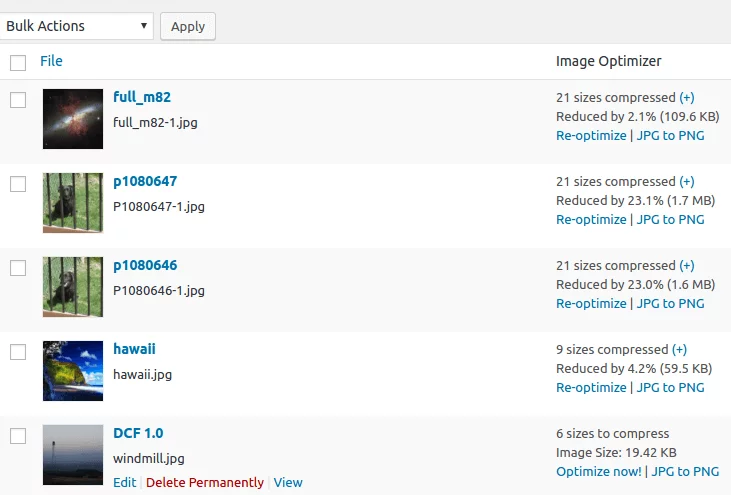
3. EWWW Image Optimizer

This is perhaps the most searched Image Optimizer plugin for WordPress. It already has on more than 700k active installations.
The plugin imposes no limit on file size. It provides automatic background optimization. It uses lossy compression. The core plugin is free while you have to pay for more advanced features.
The image conversion option is available. The Bulk Scanner allows you to optimize images in bulk. You can choose any folder in your WordPress directory to optimize images.

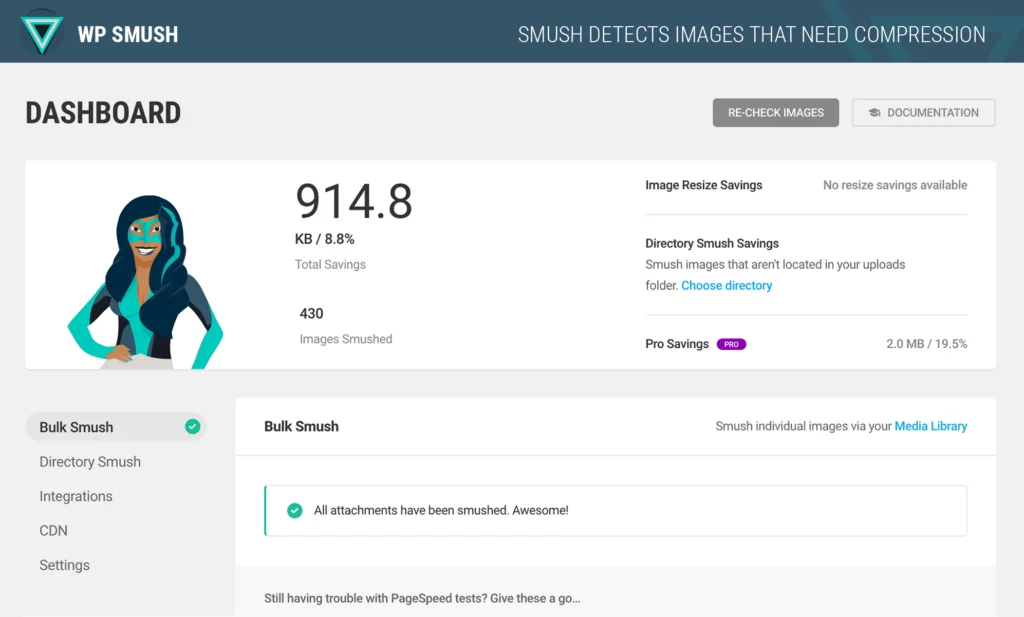
4. Smush Image Compression and Optimization

Smush is a free image optimization plugin offered by WPMU DEV. It has more than 1 million active installations. The tool reduces the file size without affecting the appearance.
It not only scans all the images in the media library but also scales them to appropriate size before compressing them. The Bulk Smush feature allows you to optimize 50 images at once.
It can be installed on Multisite with global or individual settings. The plugin offers an “incorrect size image detection” feature. You can also optimize images that are not in the media library.

Image Resize
When you post images to your WordPress site, you need to use images with specific sizes that match your theme layout. For example, a home page image will have different dimensions than the blog post image.
When we refer to Image Resize we are actually talking about the width and height of the image. Image resize helps you optimize the dimensions of the image to the required size.
There are few online images resize tools available that actually allow proper resizing. You can set custom dimensions with these tools. Let’s review these images resize tools.
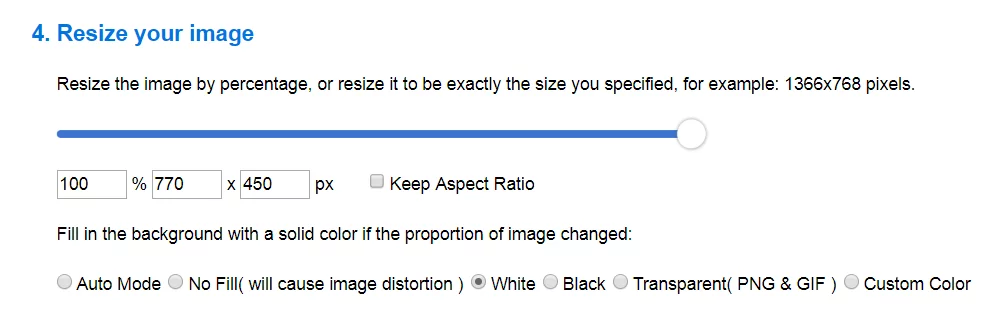
1. ResizeImage
ResizeImage offers multiple options when it comes to image optimization. You can crop, rotate and make the background transparent. However, we will focus on image resizing. The process is easy. You need to upload the image first. The image can be a maximum of 100 MB and 100 MP.
You can resize the image by percentage, or set an exact custom size you want. You can fill the background if the proportion of the image changes.
Options include:
- Auto mode
- No Fill (can cause image distortion)
- White
- Black
- Transparent (PNG and GIF)
- Custom Color

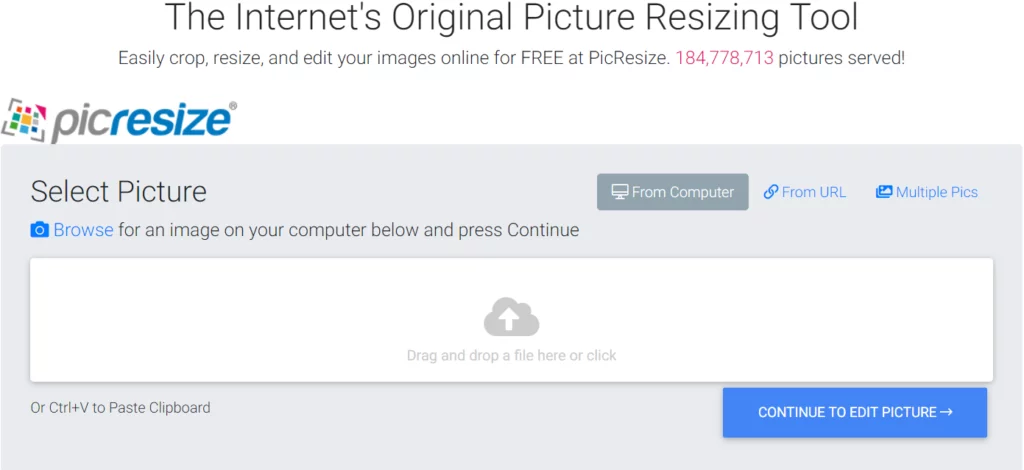
2. PicResize

Picresize is effective and intuitive image resize tool. You just have to upload your picture. Drag and Drop and Paste from Clipboard options are available for uploading.
Once you click on the Edit Image option, you are presented with optimization options.
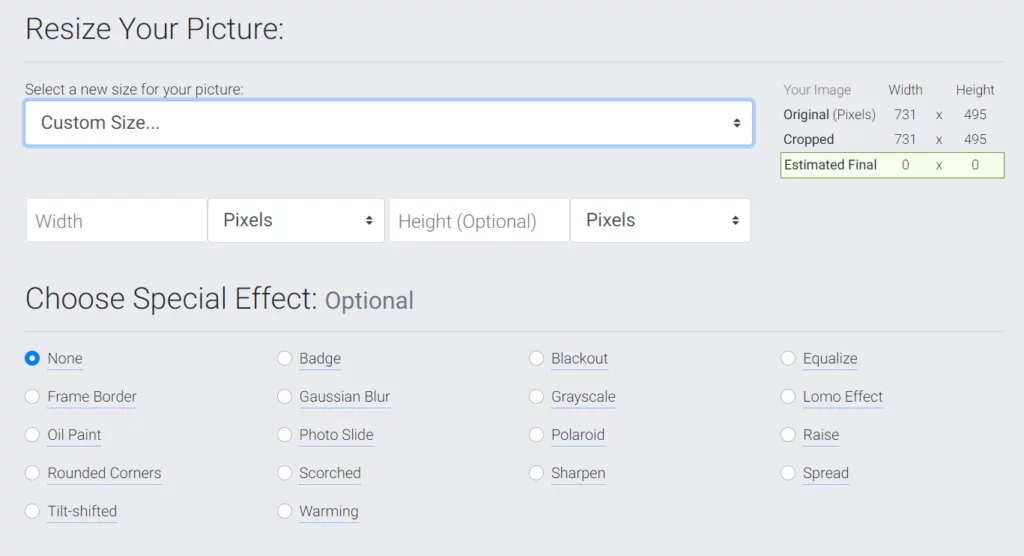
You can crop the image. You can also rotate and flip the image. The Resize Picture tab shows the following options:
- No Change
- 25% Smaller
- 50% Smaller
- 75% Smaller
- Custom Size
With Custom size option, you can specify width and height for the image. You can save the resized file in the following formats:
- JPG
- GIF
- PNG
- BMP

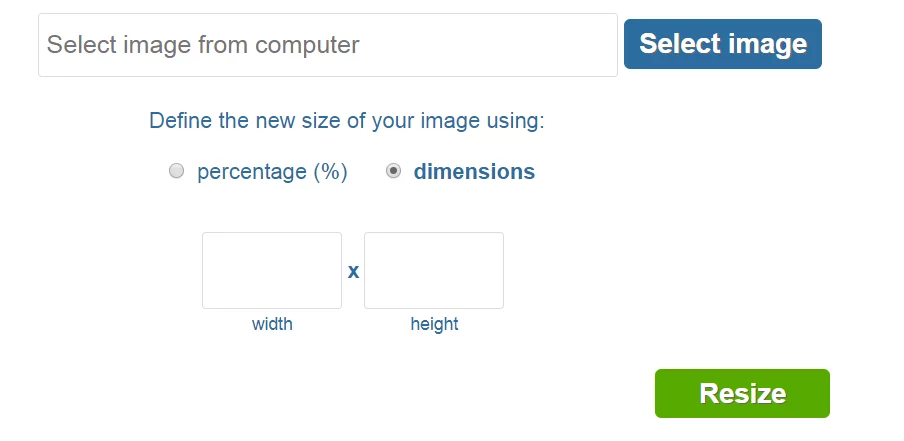
3. Simple Image Resizer

Simple Image Resizer stays true to its name. Image resizing with this tool is straightforward. You have to select the model you want to resize. Then choose width and height to which you want to resize the image.
When you upload the image, your image is resized and the tool returns you a download link. The image is resized without losing quality.
Simple Image Resizer supports the following file formats:
- JPEG
- JPG
- PNG
- BMP
- GIF
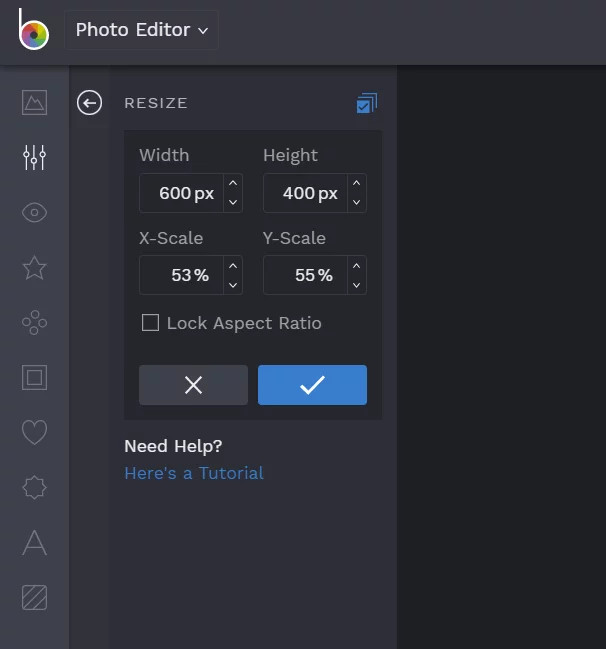
4. BeFunky

BeFunky is online Photo Editing and Graphic Design tool. It has extensive options for photo editing.
These include:
- Crop
- Resize
- Rotate
- Cutout
- Background
- Replace
- Auto Enhance ‘
- Beautify
Some of these features are premium. The Resize Image tool, however, is free.
In Resize options you can select custom width and height. You can instantly see the preview of the resulting image just next to it. So you know how the image will look like after resizing.
You can choose to lock the aspect ratio. Once you have fixed the resize dimension, you can save the image from the same screen.

Image optimization helps in a big way. In a way, this is a kind of Search Engine Optimization as search engines favor sites that load fast. With image optimization, you can reduce this loading time to a large extent. We hope this article helped you find the right Image optimization tools for you. Is there an image optimization tool you would like to recommend? Please let us know in the comments.



