Figma’s groundbreaking features and clean UI have shaken up the design industry since its release. Many people in the design, development, agency, and business world are putting their money on it. For good cause, too; the program is extremely useful and available at no cost to anyone. It’s currently the most popular interface design tool on the market thanks to the features it offers that help teams at every level of the process.
What is Figma?
Figma makes it easy to create polished user interfaces quickly. Figma is primarily used for User Interface Design (UI) and User Experience Design (UX), which sets it apart from other design tools.
Without exaggeration, Figma is an end-all, be-all collaborative design tool for vector graphics and prototyping. It can be used for everything from wireframing to designing icons.
Figma, which was developed by Dylan Field and Evan Wallace, was released to the public on September 27, 2016. It’s the newest gadget on the market, but it’s already established itself as a top contender. They also provide free online training classes if you’re hoping to develop new abilities this year. It has many applications outside of its more common ones, such as UI/UX design and icon development. Using Figma plugins, for instance, you may simplify your workflow and make sometimes daunting jobs much more manageable, not to mention inspiring.
What are Figma plugins?

Plugins not only add fun and functionality to Figma, but they are essential to the platform as a whole. Plugins for the design platform Figma are snippets of code that improve productivity. To increase efficiency and wow with your designs, they facilitate the usage of third-party technologies. Plugins make it possible to perform virtually anything in a matter of seconds or less, such as exporting assets with a single click or adding custom fonts. Figma’s community is a tremendous asset. If you’re working on a project in Figma or FigJam, you can find and use thousands of free add-ons and templates on that site. They provide the flexibility to tailor one’s experience or build more streamlined procedures.
However, we’ve got your back if you’re having problems getting started with plugins. Read on to find out which plugins we found to be the most useful in Figma.
Top Figma Plugins of 2023
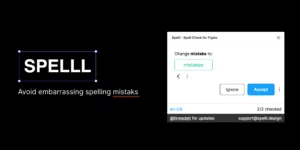
1. Spellchecker

This helpful Figma plugin will ensure that all of your t’s are crossed and i’s are dotted if your design involves a lot of text. It provides you with a word count, character count, and correction suggestions. Activating the plugin is as simple as selecting a text layer in your design, and it will immediately analyze all of the text on that layer and provide you with comments. The one drawback is that it does not provide complete layer coverage. That’s an issue if your layers all have a lot of text in them. But it unquestionably facilitates your work.
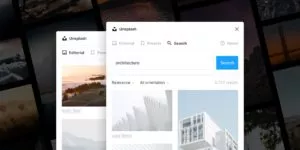
2. Unsplash

Most Figma users will be familiar with this widely used image sourcing plugin. That could be one of the reasons it’s ranked so highly. After the plugin has been installed and activated, all you have to do to start using it is to build a shape on a layer and then insert a picture into it using the plugin’s search feature or random picker. The photos themselves have no copyright restrictions and can be used commercially without any worries about infringement. However, giving credit to the photographer is courteous. After all, you’re benefiting at no cost from their labor.
3. Palette

Though several palettes are available, this one will offer you some starting points from which to work. To see a brand new random color scheme, open the plugin and click the refresh button. If you want to compare new (similar) colors to an existing one, you can lock a color by clicking on it and then refreshing. In this approach, you can quickly and easily secure an entire color pallet. After finalizing your color scheme, save your work by clicking the checkbox and then adding the frame. Designers that put special emphasis on creating custom color palettes for their patrons may find this software invaluable.
4. Iconify

With over 40,000 icons in 50+ categories, Iconify is the solution for Figma users who are having trouble finding the proper iconography for their designs. Figma’s special feature is that it lets designers import vector icons straight into their projects. You can easily search for the symbol or library you need, then upload it to Figma for future use thanks to the clearly designated categories.
5. Content Reel by Microsoft

Content Reel is Microsoft’s marketing name for its impressive library of avatars, text strings, icons, and other components. In fact, you can make your own sections and post whatever you choose. The most frequently used elements of your design can be placed on the plugin’s home screen, making it one click away whenever you need it. With this plugin, you may also drag and drop files into Figma. If you’ve used Craft in Sketch before, you’ll have no trouble picking up this Figma plugin, making it ideal for creating high-quality prototypes.
6. Figmotion

No longer are external programs required to implement design-based animations. Figmotion not only streamlines the developer handoff process but also allows for the creation of animations within Figma. Your animations’ CSS or JSON can be exported to produce other file types, such as MP4 or GIF. Although this plugin for Figma can be used independently, its seamless connection with Figma is its main selling point among designers.
7. Wireframe

With wireframe, you can easily demonstrate intricate user flows without resorting to time-consuming hand drafting. This Figma extension has web and mobile wireframe templates, so you don’t have to start from scratch when making mockups. There are presently over 350 templates available, all of which may be used to streamline your work so that you can devote more time to the creative aspects and less to the fundamentals.
8. A11y

To ensure your designs adhere to WACG standards, use this contrast checker. The requirements for contrast are laid forth in the Web Content Accessibility Guidelines, and this Figma plugin will help you meet those standards. The contrast ratio sliders are the finest part since they show you precisely how the colors change. By working in real time, you may be flexible while yet adhering to WACG standards.
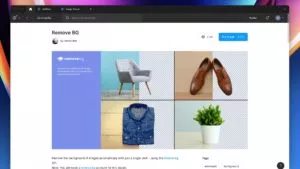
9. Remove BG

Remove BG does exactly what its name implies: it rapidly eliminates the background from any foreground-focused image. It’s ideal for building eCommerce and product-based websites and applications, but it only really shines when there’s a single object in the forefront. If you’re working with incomplete product photographs that need to have the background removed manually, this plugin will save you a ton of time. The only catch is that you’ll need to create an account to us
10. Mockuuups Studios

Almost everything you need to create a high-quality mockup of a product or service for advertising purposes or for sharing on social media. The designer needs just to select a frame; the plugin will automatically resize it to fit any of the numerous available previews. You can choose an image from the preview to export or integrate back into the design. Mockuuups Studio’s increasing library of templates is one of its many strengths. You can use the filters to quickly zero in on the ideal setting for your mockup.
BENEFITS OF USING FIGMA PLUGINS:
- Increased productivity: Figma plugins can significantly boost your productivity by automating repetitive design tasks, such as resizing or renaming elements, organizing layers, or applying specific styles. This automation saves time and allows you to focus on more creative aspects of your design process, such as ideation and prototyping. Moreover, plugins can speed up your workflow by providing quick access to frequently used tools and actions, minimizing the need for multiple clicks or keyboard shortcuts.
- Improved collaboration: Figma plugins can enhance collaboration with other designers, developers, or stakeholders by integrating with various tools and platforms. For example, plugins can facilitate the sharing and reviewing of designs by allowing for easy export to platforms such as Google Drive or Slack. Additionally, plugins can provide access to real-time feedback and comments from other team members, making it easier to collaborate effectively.
- Customization: Figma plugins offer a high degree of customization, enabling you to tailor the app to your specific needs and preferences. You can create custom shortcuts, menus, or toolbars that reflect your unique design workflow, saving you time and effort. Additionally, plugins can be customized to automate specific tasks or functions that are unique to your design process, making it even more efficient and personalized.
- Enhanced functionality: Figma plugins can extend the app’s functionality by adding new features and capabilities that are not available out-of-the-box. For example, plugins can provide advanced prototyping tools, vector editing tools, or data visualization tools, allowing you to create more complex and sophisticated designs. With the help of plugins, you can push the boundaries of Figma’s capabilities and create truly unique designs.
- Access to third-party tools: Figma plugins can integrate with other third-party design tools, providing access to a broader range of functionality and features. For example, plugins can connect to Adobe Creative Cloud, Sketch, or InVision, enabling you to incorporate their functionality directly into your Figma workflow. This integration eliminates the need to switch between different apps, saving you time and effort.
- Simplified design tasks: Figma plugins can automate mundane or repetitive design tasks, such as exporting assets, generating code, or creating animations. This automation saves time and reduces the likelihood of errors, enabling you to complete these tasks quickly and accurately. Additionally, plugins can provide access to advanced design tools, such as color palettes or font libraries, that simplify the design process even further.
Conclusion:
Figma plugins are an easy way to customize your Figma interface to suit your design needs. These are just some of the Plugins we use in our design, but this list is anything but exhaustive. You can find your style and change it throughout time, so don’t get hung up on just a few.
Figma plugins give designers the freedom to push the boundaries of their creativity and explore new possibilities. These plugins are not only powerful, but also customizable, allowing designers to tailor the app to their specific needs and preferences. So, whether you’re a solo designer or part of a collaborative team, Figma plugins are an essential tool for achieving greater productivity, creativity, and success.
So, what’s the best Figma plugin? We think that it’s the one that provides exactly what you need. There are so many Figma Plugins out there that the sky’s the limit for your creativity in conjunction with design tools. Learn more about it here.
FAQS ON FIGMA PLUGINS
How do I install Figma plugins?
To install a Figma plugin, go to the “Plugins” menu in Figma and click “Browse plugins”. From there, you can search for the plugin you want to install and click “Install” to add it to your Figma workspace.
How do I create my own Figma plugin?
To create your own Figma plugin, you will need to have some coding skills and a good understanding of the Figma API. Figma provides documentation and resources to help you get started.
Can Figma plugins be used collaboratively?
Yes, Figma plugins can be used collaboratively, just like any other aspect of a Figma project. However, it is important to make sure that all members of the team have access to the same plugins in order to ensure consistency across the project.
Are Figma plugins secure?
Figma plugins are generally considered safe to use, but it is important to be cautious when installing plugins from unfamiliar developers. Figma reviews all plugins before they are published to ensure they meet security and privacy standards, but it is still important to do your own research before installing any plugins.
Can I use Figma plugins on mobile devices?
No, Figma plugins are only available on the desktop version of Figma. However, you can use the Figma mobile app to view and comment on designs created in Figma on your mobile device.
Are there any limitations to using Figma plugins?
While Figma plugins can greatly enhance the capabilities of the Figma design tool, there are some limitations to using them. For example, some plugins may not work with certain types of design elements or require a certain level of Figma experience to use effectively.



