If you are not very familiar with how to blog or use WordPress, then we are sure that the one thing you notice is certain – the webmasters are constantly adding new features to their blogs and always try something new in the design of their website that can make them stand different from others.
An integrated development environment (IDE) – is developing a tool that is mainly composed of an editor, a debugger, and a special preview window to check the results on the screen. This means that developers need to at least switch between editor, browser, and debugger.
Many also offer a development environment to help the programmer some fairly sophisticated development tools that require additional knowledge and experience.
CodeLobster PHP Edition

CodeLobster – IDE, the programmers developed for programmers, which has resulted in the greatest ease of operation. Alas! Nothing more to add! You already know quite a lot, for example, know how to write HTML or CSS, or JavaScript as a single file.
Setting
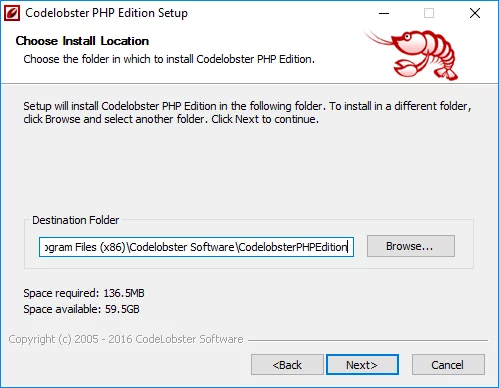
You can download CodeLobster from the official site. You will receive an installation exe-file for Windows. Self-installation process is quite common. But we think there are some points that require little explanation.

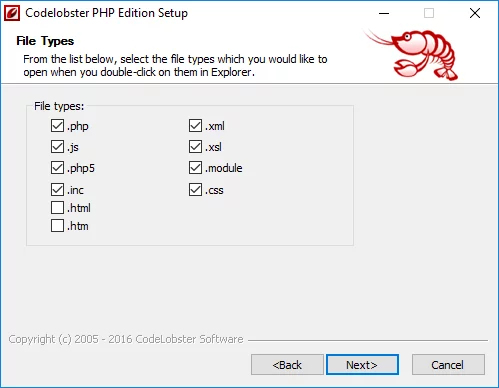
The first screen that will require your attention during installation – File Types – file types that will maintain CodeLobster.

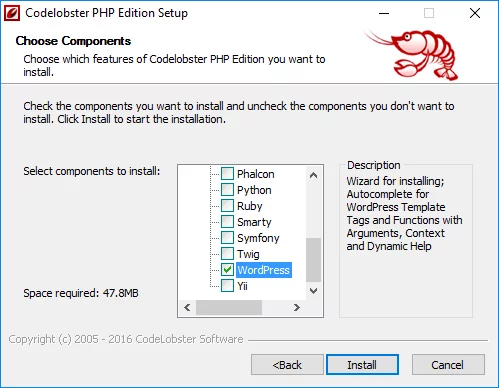
Since CodeLobster supports a large number of frameworks and CMS (WordPress, Joomla, Drupal), then by default, the program installs all frameworks. If you, as a user, are planning to work only with WordPress, there is no need to install all of these components.

Note! CodeLobster is available in two versions – a free and professional. At the time of this writing, the program is available in the demo version, so you can work with all the components for 30 days for free by clicking on the button Get Free CODE and get a free key on email.

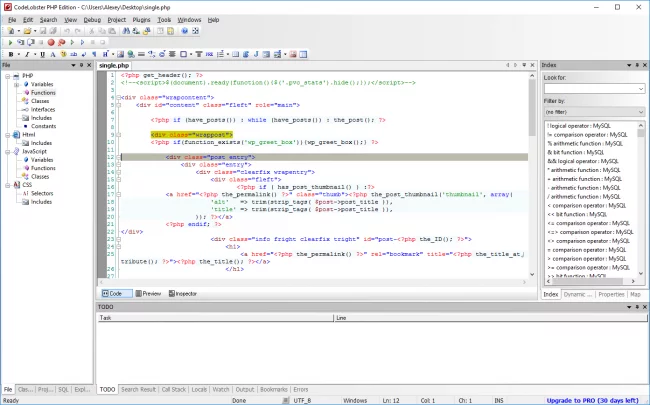
CodeLobster Interface
CodeLobster interface is similar to the interface of any other IDE. There is nothing special. The annex contains all the usual menu items and debugger controls.

Convenient and easy access to controls! All of them are located in a compact area.
Help, help, and even just a reference!
CodeLobster PHP accelerates and simplifies the development process. You do not need to remember the names of functions, arguments, tags and their attributes, methods, and so on. All this is implemented in the function of auto-ons for PHP, HTML, JavaScript, and even CSS.
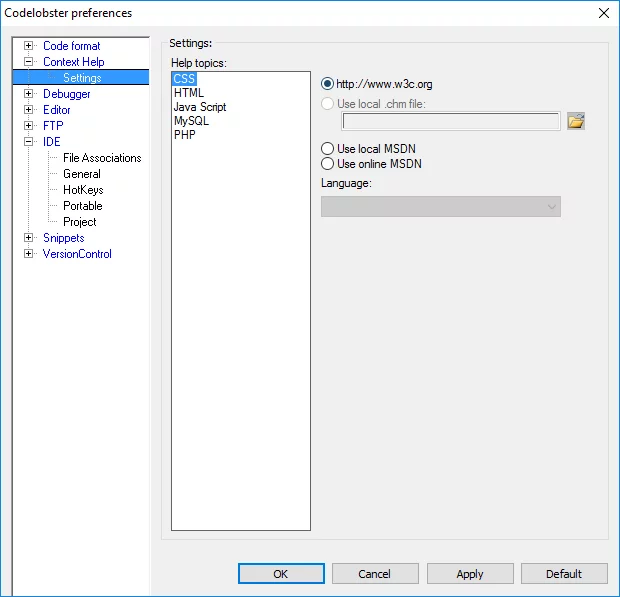
In addition, you can always get help by calling help by pressing F1 or by using the special help file.
Own free PHP debugger allows you to locally verify the code. It automatically determines the current server settings and configures corresponding files in order to be able to use the debugger.

You have complete freedom in choosing how to get help in the development of information. You can use both online and offline help for any type of project.
WordPress, Joomla and Drupal plugins
These plugins, as they say, the nail of the program in the IDE. And we really wanted to know how they work in the real world.
The idea is – when you create a new project, you specify the menu, on the basis of a CMS you want to create a development environment, and CodeLobster self-deflates from the network last publicly accessible distribution of the CMS, including standard design theme, unpacks and installs it on the localhost, create a new database and make appropriate settings.

You just have to enter the site and the name of the administrator and to start work on a new project.
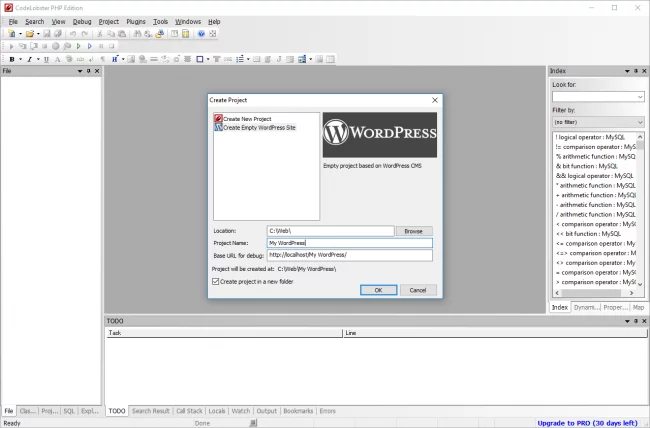
Installing WordPress project
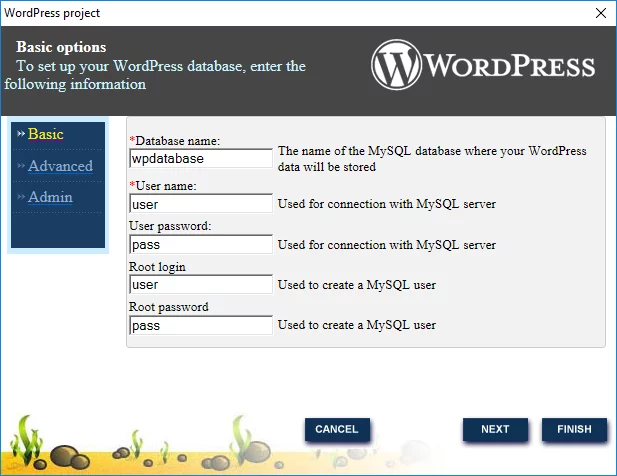
Click File → New → Project and select Create Empty WordPress Site.
You need to specify a name for the new database project, create a username and password. You can also specify any other name if necessary.

CodeLobster automatically creates a new database in MySQL. You do not need to create it manually.
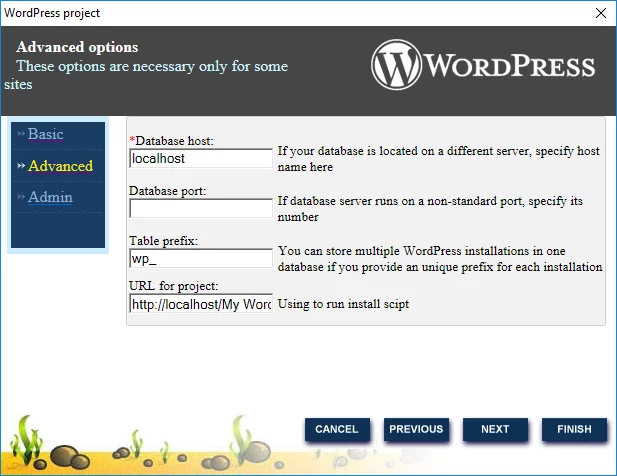
In this window, you must specify the name and address of the database server and the appropriate parameters:

If you have ever installed WordPress on a local server, it is nearly the same process, only requires less effort, that we were pleasantly surprised with. This plugin automatically downloads the latest version of WordPress and sets the specified location.
The new project includes everything that has an ordinary empty WordPress site, including standard design theme Twenty Sixteen.

While working with a WordPress plugin CodeLobster, you will find the following features:
- The ability to automatically install WordPress
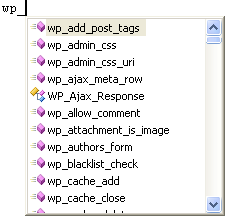
- Autocomplete WordPress functions:

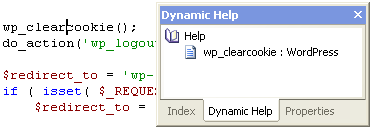
- Context and Dynamic Help:

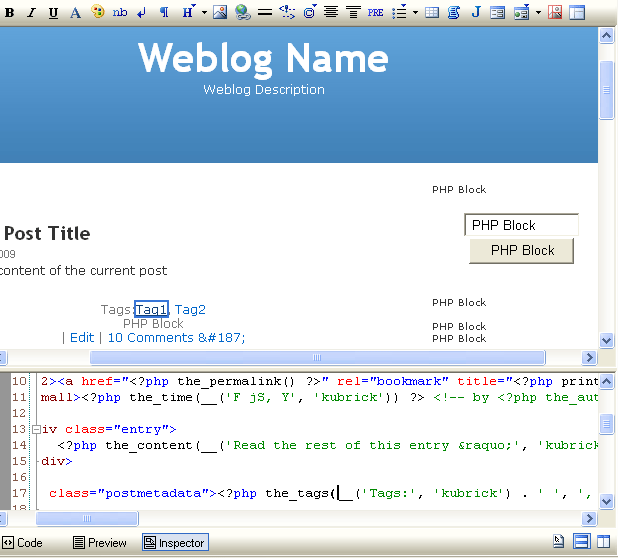
- Preview WordPress templates (Editor Topics). This tool is especially useful for developers of WordPress themes.
Additional features of CodeLobster
- It has the ability to automatically install various CMS and frameworks. It is an ideal option for CMS developers who always find it difficult to get the suitable tool.
- Features auto-ons
- Context and Dynamic Help. All articles Help sufficiently detailed, in addition, you can get help from the Internet
- Very fast loading
- It does not require a lot of resources, in contrast to similar applications, such as Adobe DreamWeaver
- It supports almost all versions of IE from Windows XP to Windows 10
Conclusion
As we said, this is the app for developers by developers. Codelobster Software performs an excellent job combining all the tools that you might need to build a complex application or a website. The interface is very easy to use with convenient panel and navigation.
The most impressive features: A set of plugins that greatly automates the process of development on Joomla, Drupal, WordPress, and other CMS. This just not creates a website, it will also help with the development of plugins, modules, and components.



