What is the first thing you should check once your website is launched? Check the time it takes to load your website. Yes, speed does matter. It’s not just common sense. Google also considers ‘loading speed’ as an essential factor while ranking websites.
If you don’t want to please search engines (which we don’t recommend), you may want to consider this from your customers’ point of view. Will your customer prefer a site that loads fast or the one that takes a minute just to the homepage. Speed affects user experience, period. So if you are having a slow response time for your website, you should immediately fix this issue and get your website running at a lightning-fast speed. We can indeed help you with that. Just reach out to us and we will take care of the speed optimization. In this article, we will discuss what steps you can take to optimize the speed of your website.
You need to understand that loading time depends on a variety of independent factors. Some of these you can control and change. There will be some factors which you can’t change directly. You will need the help of a WordPress expert (a web designer) or your web host to optimize these factors for speed. Together, you can certainly achieve a much faster loading time for your website. Ideally, your website should load within a second or two. The longer it takes your website to load, the slower is your website. The goal of speed optimization is to reduce the loading time as small as possible.
Here is a step by step guide about how you can address the issue of slow response time. Let’s get started with speed optimization.
Step 1: Perform a Speed Test for Your Website
The first thing you need to do is to check what is the speed of your website. You need an objective way of determining website speed and calculate various factors that are associated with it. Fortunately, there are many speed test tools available that can give you data for these factors along with the analysis of the loading time of your website. You can find 16 Best Free tools for website speed test here.
A few tools we recommend are Google PageSpeed Insights, GTmetrix, and Pingdom. Each site offers a report and analysis of your website against key factors for website speed optimization. You also get a score that indicates how well your website does on these parameters.
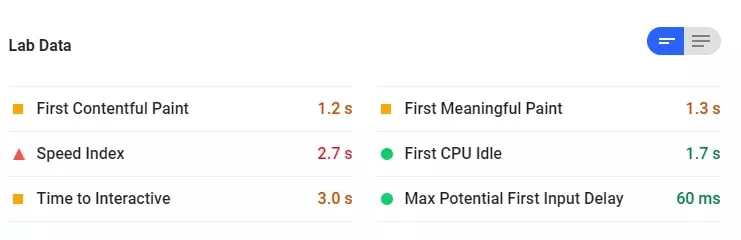
Here are a few parameters you should know or have a basic idea of:

- First Contentful Paint: This marks the time at which the first text or image is painted.
- First Meaningful Paint: This measures the time when the primary content of a page is visible.
- Speed Index: This shows how fast the contents of a page are visibly populated.
- First CPU Idle: This marks the first time at which the page’s main thread is quiet enough to handle input.
- Time to Interactive: This is the amount of time it takes for the page to become fully interactive.
- Estimated Input Latency: If your latency is higher than 50 ms, then users will experience your site as laggy.
You will also get suggestions as to what changes to make to achieve a faster loading time. Some typical changes are as follows:
- Make fewer HTTP requests
- Add Expires header
- Avoid URL redirects
- Reduce DNS lookups
- Use cookie-free domains
- Avoid empty src or href
- Put JavaScript at bottom
You can save these reports and show them to your web designer if you find it hard to understand. In all cases, don’t try to make a change to your website’s code that you do not understand. Even a wrong deletion or addition to your website’s code can take the whole website down. Plus, you will invest a lot of time trying to figure out where you made a mistake.
Some of the suggestions are easier to understand, for example, suggestions related to images. These are pretty straightforward and you will be amazed how using resized images can dramatically boost website speed.
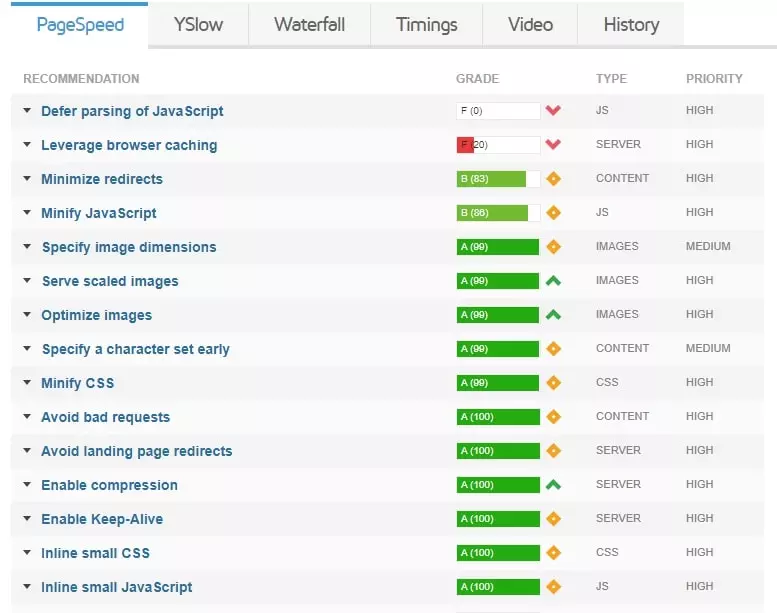
A tool like GTmetrix ranks your website on some website speed optimization factors. It also gives a score out of 100 for each parameter. This way, you know where you need to work. The following image shows some of these factors.

You will notice that some factors do take precedence over others. These include factors like leverage browser caching, defer parsing of JavaScript, minify CSS, minify JavaScript, and optimize images. You would like to optimize your website for each of these factors instead of choosing just one or two.
It is perfectly natural to want to score a perfect 100 (or as close as possible) for your website. Yet, you need to remember that it’s often a trade-off between speed and functionality. You may not achieve the perfect score, but that doesn’t matter as long as you are close to perfect. You can save that extra work in making the user experience better for your website.
You will get substantial data with these speed tests. It’s now time to start to act on it. Have a look at the following steps and see what you can do in your capacity.
Step 2: Check Your Plugins and Resolve Plugin Problems
Plugins are definitely one of the things that make WordPress cool. There are thousands of free and premium plugins that make our job easier and add different functionalities to our website without needing us to touch the code. Plugins are indeed useful. However, there are many instances when plugins create problems instead of solving a few.
Some plugins may have a few compatibility issues with other plugins or the WordPress theme you are using. Such compatibility conflicts often make web pages load slower. Plugins can cause errors that are noticeable but hard to trace.
Here is a way to identify if a plugin is causing errors. Deactivate each plugin one by one and check if the site is functioning smoothly. Once you deactivate each plugin and observe your site, do the reverse now. Activate plugins one by one and notice conflicts if they appear. This way, you can find a plugin that creates errors as soon as it is activated. This procedure can also be used to find out which plugin is affecting website page speed. Just deactivate each plugin and record page speed. Once you deactivate all the plugins, note down the website load time.
This is the load time of your website when no plugins are present. Now activate plugins one by one and note down the loading time with each activation. Once you have this data, you will have an insight into the effect each plugin has on your website speed.
How to determine which plugins to remove? The analysis you performed as suggested above will help you figure out the plugins. Also, it is better to have just one plugin that can do the functions of three plugins instead of having three individual plugins to achieve the same outcome. Keep the number of plugins installed as less as possible. Having a lot many plugins only increases the probability of plugin conflicts. Plentiful and unnecessary plugins make it hard to pinpoint errors when they occur.
As there are plugins that slow your website, there are also plugins that help you with speed optimization. However, too many of these plugins also defeat their purpose and your website becomes slower than what you expected. Have a few plugins and keep them updated at all times, that’s the mantra to avoid plugin conflicts.
Remember, the more the better is not always true when it comes to plugins. Be judicious while choosing plugins for your website.
Step 3: Optimize Images for Better Speed
We need images for making the content presentable and it does look attractive too! Yet, you need to know that images take considerable time to load compared to other elements on your webpage. The reason is the size of your image file. Depending on the image resolution, an image file can take up space in a few KBs to a few MBs. Do you want your readers to load an image file that requires 2-10 MB of data just to see your web page? High-definition images do look prettier but higher resolution also means bigger file size.
Most of the time, for a webpage, images in the size range of few KBs (say 15-200KBs) do perfectly well without compromising much on the looks. A smaller sized image means the user has to load little data to see your webpage. This obviously translates to website speed as your web pages load faster. Don’t underestimate the role of images. By properly optimizing images on your website, you can double or triple your website speed.
How to optimize images?
In image optimization, the first thing you need to do is to rescale your images. What this means is that change the dimensions of your images. For example, suppose you have an image with resolution 1920 x 1080. When your web page is loaded, the browser resizes this image to a size that fits according to the screen. Often this requires a smaller image, e.g., 640 x 420. You can scale images accordingly. Resizing images saves a lot of data that’s necessary to display your website. You will also notice that there isn’t much difference as far as the viewing quality is considered.
Apart from rescaling, you can compress and resize your images. Image compression makes the image size smaller while retaining the imaging quality as good as possible.
There are a few reasons to consider image compression:
- Compressed images load faster
- Faster image loading improves the overall website load time
- Search engines favor the sites and images that load faster
- Your bounce rate will be smaller
- Website will need less storage on the server
- You will require fewer resources
- Your site will perform well on mobile devices
There are many online image compression tools available. If you are using any good image editing software, you will find image compression just a one-click task.
Here are 13 free tools to optimize images for WordPress
Step 4: Leverage Browser Caching
This is a recommendation you will find among the top 10 website speed optimization suggestions. What is leverage browser caching? Leverage literally means “to use something to maximum advantage”. Thus, Leverage Browser Caching means to use browser caching to maximum advantage.
Browser caching helps users to access your website quickly. It literally boosts the speed at which your site gets loaded on the visitor’s browser. You can set rules for browser caching so that your visitor’s browser will know how to cache your site properly. These rules can be about the time for which the resources should be stored or it can be about validating the resources.
Here is an article that can help you leverage browser caching.
Step 5: Update WordPress Core, Themes and Plugins
This may sound obvious but updating is often overlooked and in many instances forgotten. As WordPress is continuously evolving, there are updates that appear frequently. You need to apply these updates to ensure everything works perfectly.
Why updates are necessary? Plugin developers notice plugin compatibility issues, bugs, and other issues reported by users. This helps them create better versions of the plugin that address these problems. These better versions are pushed as plugin updates. Similarly, themes also get updated frequently. By updating WordPress core, themes, and plugins, you ensure that everything on your website is up to date.
However, you need to have a backup of your website before you update your WordPress core, themes, and plugins. This is important because updates can also cause errors and sometimes it may crash your website. Having a backup is a safety measure that will save you a lot of frustration when things go wrong. Here are some WordPress plugins to backup your website.
Step 6: Test the Mobile Version of Your Website
It is important to remember that mobile traffic counts for a significant portion of website traffic. In fact, it is more than desktop browsing. Therefore, you should test how your website looks on mobile devices. There are a couple of tools that let you do that.
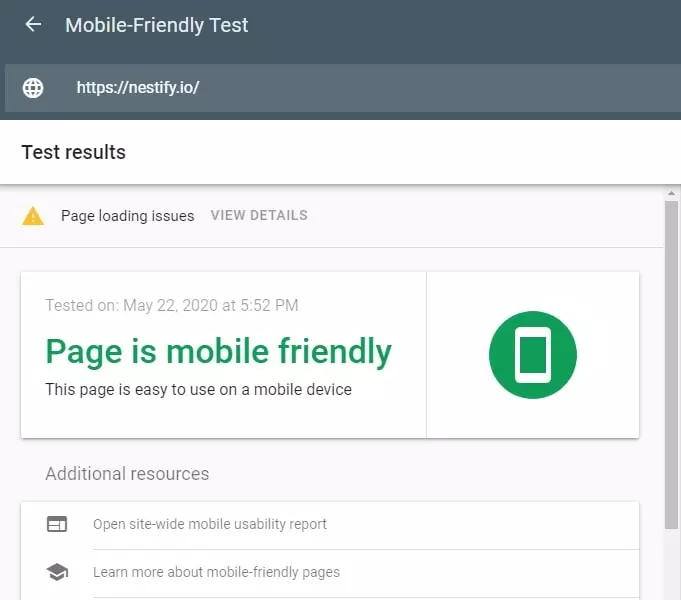
You can perform the mobile-friendly test by Google to check whether your website is mobile-friendly or not.

Along with test results, you will also get suggestions to improve your website speed.
Here is another tool from Google: Test My Site

This site assesses how fast your web pages are on mobile devices. Apart from loading time, this site also informs you about recommended fixes. You can also generate a report and download it for your reference.
Step 7: Get in touch with your web host
While you can do changes that are in your control, speed optimization often requires optimizing from the server end. For this, you need to communicate with your web host, let them know your concerns, and see if you witness positive changes on your website. Many web hosts are consumer-friendly and offer communication channels for such issues.
Managed WordPress hosting offers better advantages compared to shared hosting. These advantages translate to better maintenance, timely updates, and better speed for your website. Of course, this costs more than shared hosting but the extra investment is worth the value you get in return.



